[ad_1]
Une nouvelle fonctionnalité a été annoncée pour le service cloud d’Amazon, Amazon Web Services (AWS). Cette fonctionnalité, appelée SimSpace Weaver, permet de créer d’énormes simulations. Il est évident que SimSpace Weaver sera une fonctionnalité très importante…
Un tout nouveau service a été introduit pour le service « Amazon Web Services » (AWS), fondé par le géant du e-commerce Amazon en 2006. « SimSpace WeaverCe service, appelé « , permet la création de simulations gigantesques en utilisant l’intelligence artificielle tout en utilisant plusieurs serveurs en même temps. Venez ensemble. Le nouveau service d’Amazon Regardons de plus près.
SimSpace Weaver permet aux équipes de définir les conditions qu’elles souhaitent dans n’importe quel domaine. créer une grande simulation et cela les aide à voir les résultats de cette simulation. En tant que service basé sur le cloud, SimSpace Weaver semble être d’une grande importance, en particulier pour ceux qui veulent voir les résultats avant de commencer un travail. Alors cette simulation Qu’est-ce qui fonctionnera réellement ?
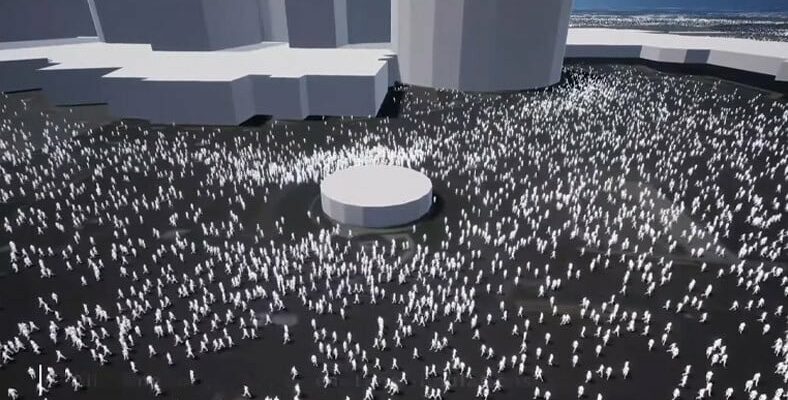
Avec SimSpace Weaver, 1 million de personnes se sont retrouvées dans les rues de Las Vegas !
L’un des premiers à découvrir le nouveau service d’AWS consiste à créer des simulations pour les villes. uCrowds était une équipe. L’équipe, qui a laissé 1 million de personnes sur la carte 3D de Las Vegas pour découvrir le système, a obtenu des résultats remarquables. A tel point qu’1 million de personnes marchent à Las Vegas en même temps. il n’y avait pas assez de sentiers. Les rues étaient bondées de foules et des personnes virtuelles vides devaient marcher au milieu de la route. Des sources de l’industrie disent que cette simulation est l’adaptation SimCity la plus réaliste.
Vous pouvez regarder la vidéo SimSpace Weaver ci-dessous, montrant le mouvement de 1 million de personnes virtuelles déposées à Las Vegas :
Alors, à quoi servira SimSpace Weaver dans la vraie vie ?
*Le reste de notre contenu est entièrement basé sur des exemples fictifs et contient les opinions personnelles de l’éditeur.
SimSpace Weaver n’est pas pour nous, consommateurs ordinaires. pas nécessaire on peut facilement dire. Cependant, ce n’est pas le cas pour les collectivités locales. Supposons que nous gérons Kayseri. Une ville d’une capacité de 100 000 personnes nous ferons un stade réfléchissons. Avec SimSpace Weaver, nous pouvons faire des abords de ce stade un véritable espace de vie confortable. Alors comment ?

L’endroit où nous placerons le stade nous étudions dans le monde réel. Nous examinons le nombre de voies sur les routes environnantes, le niveau de densité de la circulation et la fréquence à laquelle les piétons utilisent la zone. Ainsi, nous générons un certain nombre de données pour la simulation. Ensuite, nous créons les données sur le stade. Nous déterminons à partir des données précédentes combien des 100 000 personnes viendront en transports en commun et combien viendront en voiture personnelle. Ajoutez ensuite ces données à la simulation. quel chaos nous détectons. Après cette détermination, nous essayons un par un combien de voies les routes de la région devraient avoir et s’il y a un besoin de passages inférieurs qui permettent aux véhicules de continuer sans s’arrêter. Nous simulons également le nombre de toilettes et de lieux de restauration qui devraient se trouver dans la zone. Quand nous rassemblons tout cela, qui répond au besoin et ne connaît pas le chaos même si 100 000 personnes viennent. Nous allons construire un stade.
NOUVELLES CONNEXES
Qu’est-ce qu’Amazon Web Services (AWS) et comment est-il utilisé ?
Les PNJ agissant de manière absurde dans des jeux comme GTA peuvent être beaucoup plus réalistes !
SimSpace Weaver semble également être d’une grande importance pour le monde du jeu vidéo. Parce que ce service Unreal Engine 5 et Unity Il peut également être utilisé en intégration avec Cela sera plus visible pour les jeux en monde ouvert. Par exemple, les PNJ en itinérance dans GTA 5. Si vous avez un accident dans la circulation, soit il quittera la voiture et s’enfuira, soit il se battra avec vous. Voici les PNJ à simuler avec AWS SimSpace Weaver, beaucoup plus réaliste ils peuvent se comporter…
Pour les projets à développer avec SimSpace Weaver, trop tôt Nous sommes dans une période. Si ce système se généralise d’ici quelques années et peut être utilisé dans les jeux, une toute nouvelle page peut s’ouvrir dans le monde du jeu vidéo. À Eldebte jusqu’à ce que ces jours viennent autre que d’attendre nous avons pas le choix…
NOUVELLES CONNEXES
13 types de personnes qui apparaissent soudainement et font la même chose que les PNJ dans les jeux
La source :
https://aws.amazon.com/us/blogs/aws/new-aws-simspace-weaver-build-large-scale-spatial-simulations-in-the-cloud/?ascsubtag=[]VG[p]23248756[t]w[d]ré
[ad_2]
Source link -52