[ad_1]
Comment mesurer la plus grande peinture de contenu de votre site Web
Exécutez un test de vitesse de site Web gratuit pour le savoir. Votre vitesse LCP s’affichera immédiatement.
Les résultats de votre test de vitesse vous indiqueront si :
- Le seuil LCP est atteint.
- Vous devez optimiser tout autre Core Web Vital.
Comment la plus grande peinture de contenu est-elle calculée ?
Google examine le 75e centile des expériences : cela signifie que 25 % des visiteurs réels du site Web connaissent des temps de chargement LCP de 3,09 secondes ou plus, tandis que pour 75 % des utilisateurs, le LCP est inférieur à 3,09 secondes.
Dans cet exemple, le LCP de l’utilisateur réel est affiché en 3,09 secondes.
-
Capture d’écran d’une donnée Core Web Vitals de DebugBear.com, novembre 2022
Quels sont les résultats des tests de laboratoire sur mes données Web Vitals ?
Avec ce test de vitesse Web spécifique, vous verrez également les métriques de laboratoire qui ont été collectées dans un environnement de test contrôlé. Bien que ces statistiques n’aient pas d’impact direct sur les classements Google, ces données présentent deux avantages :
- Les métriques sont mises à jour dès que vous améliorez votre site Web, tandis que les données en temps réel de Google prendront 28 jours pour être entièrement mises à jour.
- Vous obtenez des rapports détaillés en plus des mesures, ce qui peut vous aider à optimiser votre site Web.
De plus, PageSpeed Insights fournit également des données de laboratoire, mais gardez à l’esprit que les données qu’il rapporte peuvent parfois être trompeuses en raison de la limitation simulée qu’il utilise pour émuler une connexion réseau plus lente.
Comment trouvez-vous votre plus grand élément de peinture de contenu ?
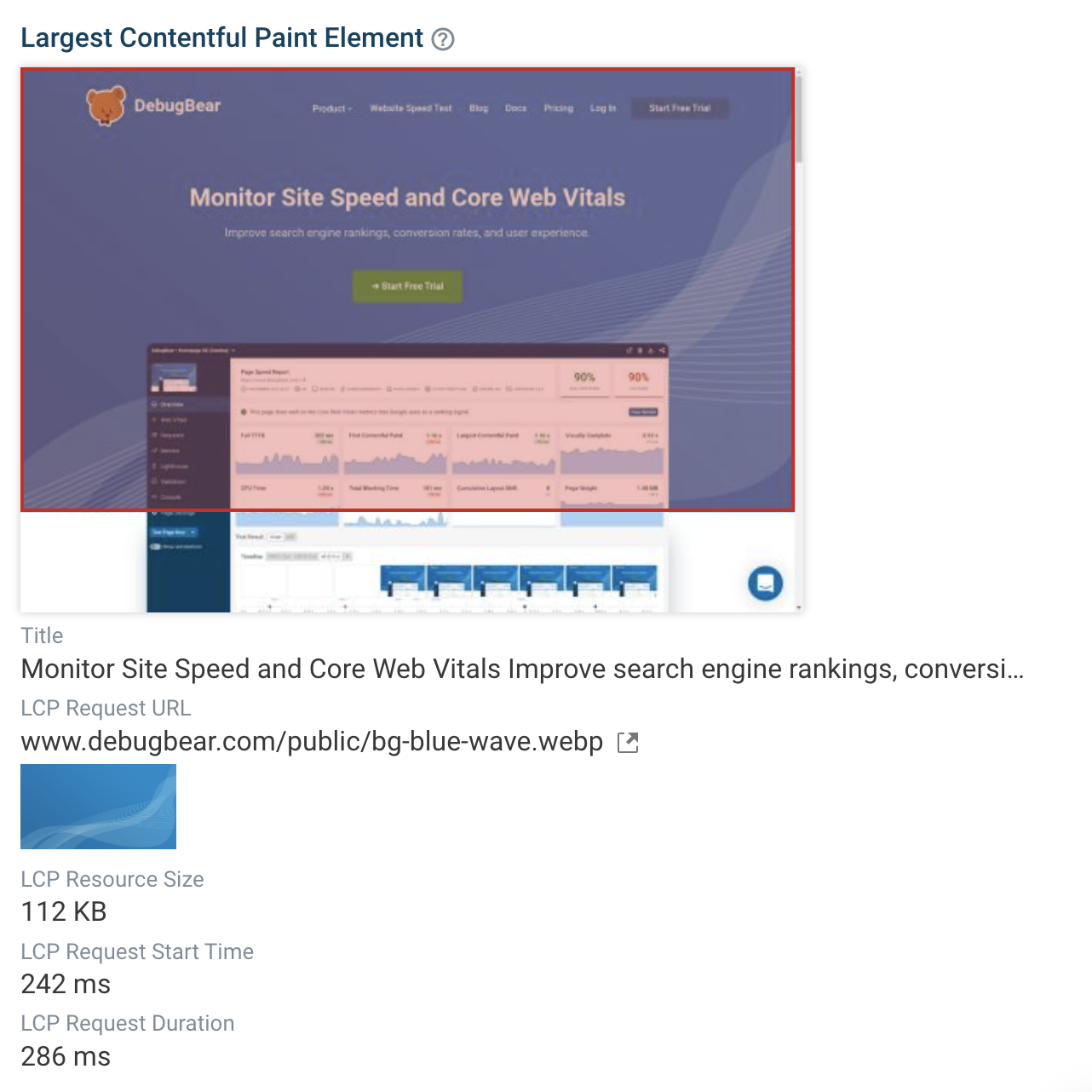
Lorsque vous exécutez un test de vitesse de page avec DebugBear, l’élément LCP est mis en surbrillance dans le résultat du test.
Parfois, l’élément LCP peut être une grande image, et d’autres fois, il peut s’agir d’une grande partie de texte.
Que votre élément LCP soit une image ou un morceau de texte, le contenu LCP n’apparaîtra pas tant que votre page n’aura pas commencé à s’afficher.
Par exemple, sur la page ci-dessous, une image d’arrière-plan est responsable de la plus grande peinture.
-
 Capture d’écran de DebugBear.com, novembre 2022
Capture d’écran de DebugBear.com, novembre 2022
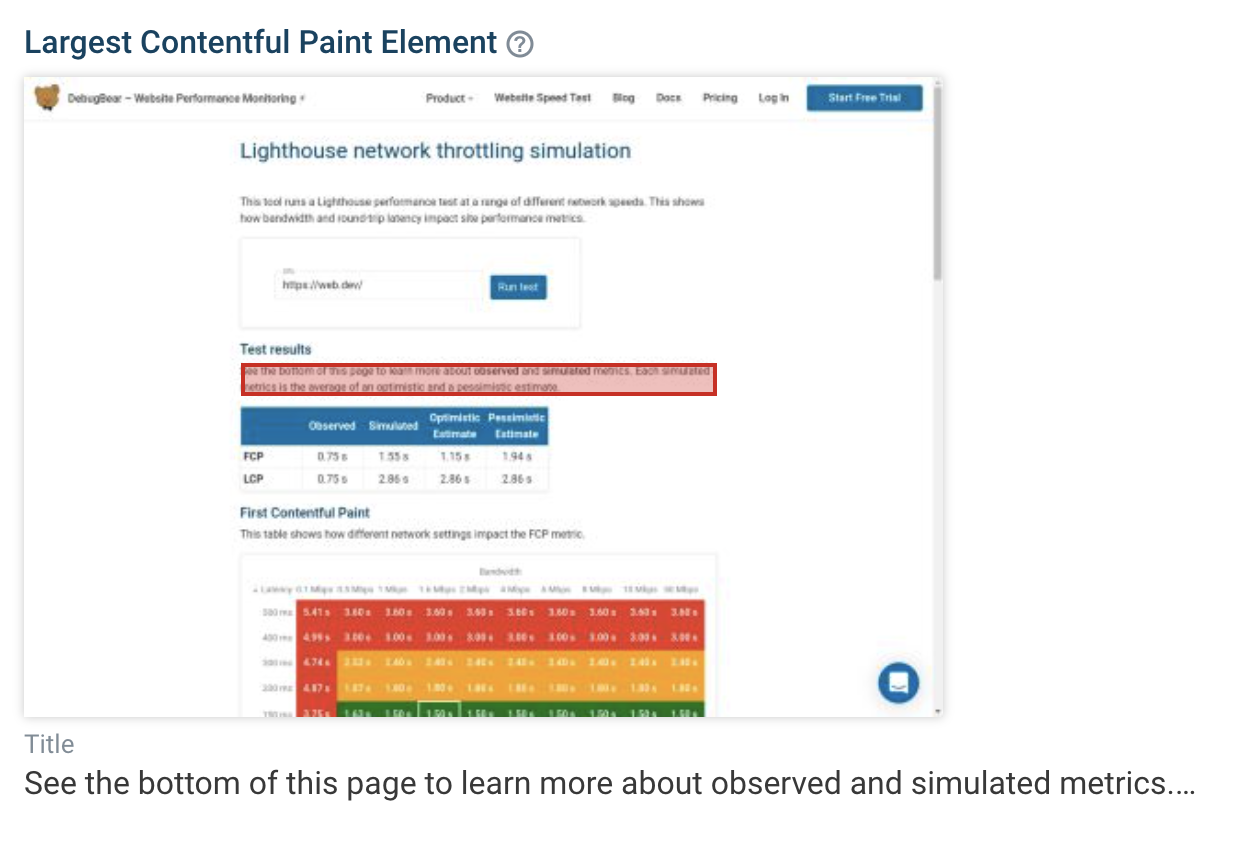
En revanche, le LCP de cette page est un paragraphe de texte.
-
 Capture d’écran de DebugBear.com, novembre 2022
Capture d’écran de DebugBear.com, novembre 2022
Pour améliorer le Largest Contentful Paint (LCP) de votre site Web, vous devez vous assurer que l’élément HTML responsable du LCP apparaît rapidement.
Comment améliorer la plus grande peinture de contenu
Pour améliorer le LCP, vous devez :
- Découvrez quelles ressources sont nécessaires pour faire apparaître l’élément LCP.
- Voyez comment vous pouvez charger ces ressources plus rapidement (ou pas du tout).
Par exemple, si l’élément LCP est une photo, vous pouvez réduire la taille de fichier de l’image.
Après avoir exécuté un test de vitesse DebugBear, vous pouvez cliquer sur chaque mesure de performance pour afficher plus d’informations sur la façon dont elle pourrait être optimisée.
-
 Capture d’écran d’une analyse détaillée de la plus grande peinture de contenu dans DebugBear.com, novembre 2022
Capture d’écran d’une analyse détaillée de la plus grande peinture de contenu dans DebugBear.com, novembre 2022
Les ressources communes qui affectent le LCP sont :
- Ressources bloquant le rendu.
- Images non optimisées.
- Formats d’image obsolètes.
- Polices non optimisées.
Comment réduire les ressources bloquant le rendu
Les ressources bloquant le rendu sont des fichiers qui doivent être téléchargés avant que le navigateur puisse commencer à dessiner le contenu de la page à l’écran. Les feuilles de style CSS bloquent généralement le rendu, tout comme de nombreuses balises de script.
Pour réduire l’impact sur les performances des ressources bloquant le rendu, vous pouvez :
- Identifiez les ressources qui bloquent le rendu.
- Vérifiez si la ressource est nécessaire.
- Vérifiez si la ressource doit bloquer le rendu.
- Voyez si la ressource peut être chargée plus rapidement, par exemple en utilisant la compression.
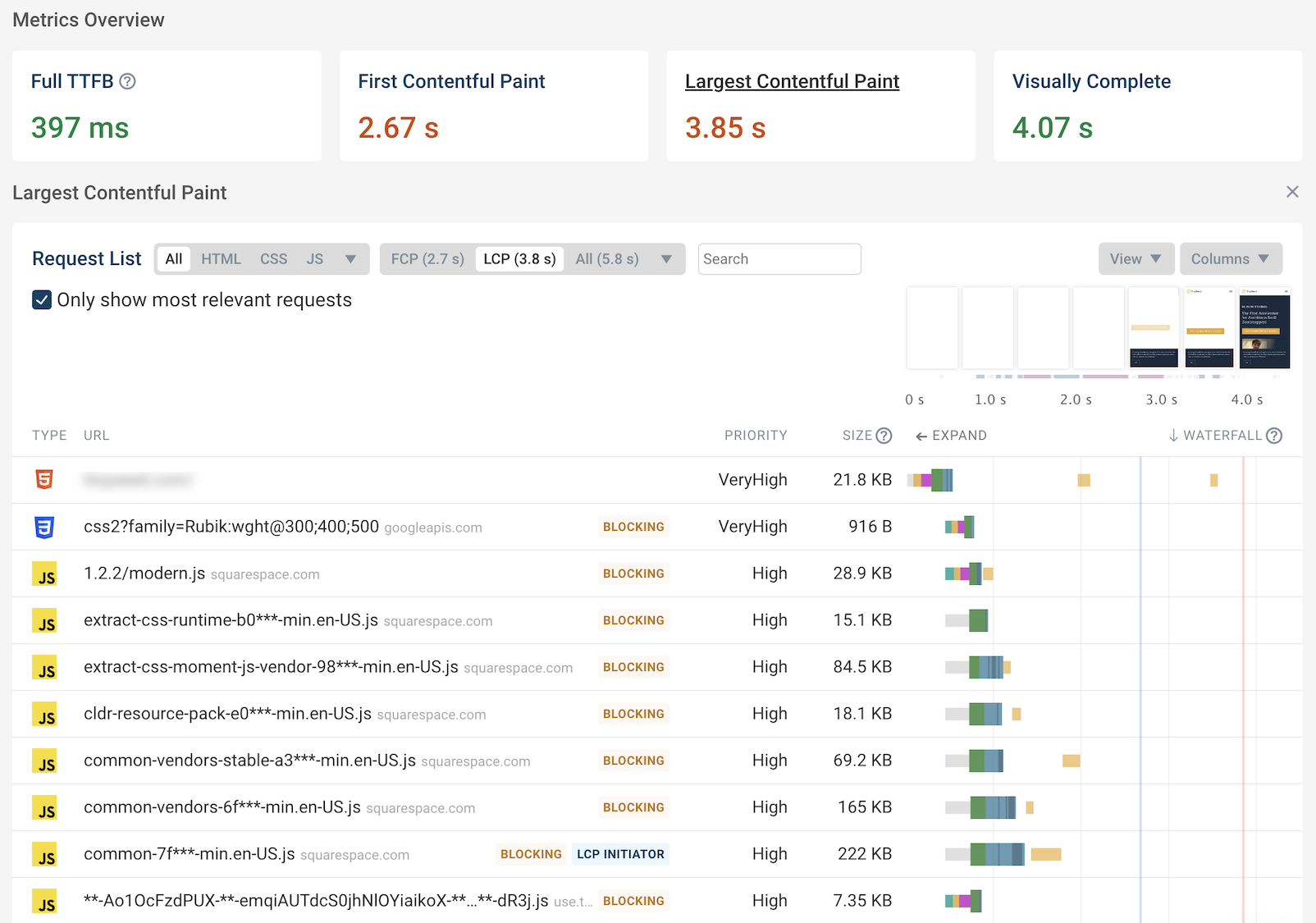
La manière facile : Dans la cascade de requêtes DebugBear, les requêtes de ressources bloquant le rendu sont marquées d’une balise « Blocage ».
-
 Capture d’écran de DebugBear.com, novembre 2022
Capture d’écran de DebugBear.com, novembre 2022
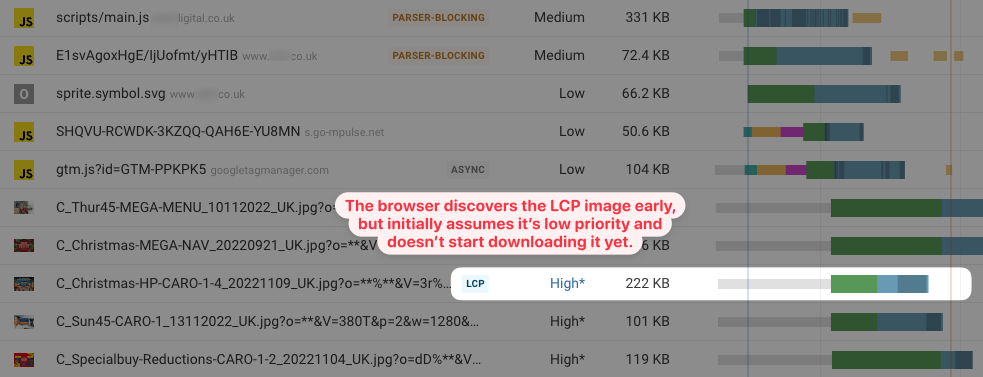
Comment hiérarchiser et accélérer les demandes d’images LCP
Pour cette section, nous allons tirer parti du nouvel attribut « fetchpriority » sur les images pour aider les navigateurs de vos visiteurs à identifier rapidement quelle image doit être chargée en premier.
Utilisez cet attribut sur votre élément LCP.
Pourquoi?
Lorsqu’ils regardent simplement le HTML, les navigateurs ne peuvent souvent pas dire immédiatement quelles images sont importantes. Une image peut finir par être une grande image d’arrière-plan, tandis qu’une autre peut être une petite partie du pied de page du site Web.
En conséquence, toutes les images sont initialement considérées comme de faible priorité, jusqu’à ce que la page ait été rendue et que le navigateur sache où l’image apparaît.
Cependant, cela peut signifier que le navigateur ne commence à télécharger l’image LCP qu’assez tard.
La nouvelle norme Web Priority Hints permet aux propriétaires de sites Web de fournir plus d’informations pour aider les navigateurs à hiérarchiser les images et autres ressources.
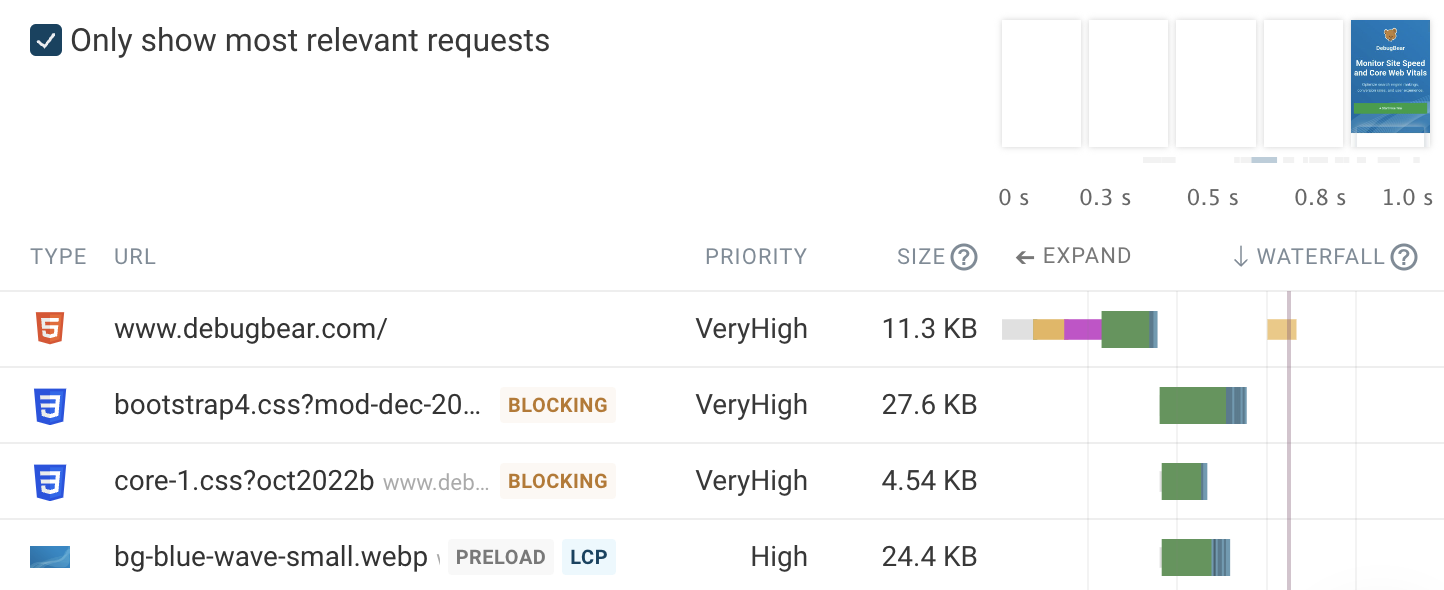
Dans l’exemple ci-dessous, nous pouvons voir que le navigateur passe beaucoup de temps à attendre, comme l’indique la barre grise.
-
 Capture d’écran d’une image LCP de faible priorité sur DebugBear.com, novembre 2022
Capture d’écran d’une image LCP de faible priorité sur DebugBear.com, novembre 2022
Nous choisirions cette image LCP pour y ajouter l’attribut « fetchpriority ».
Comment ajouter l’attribut « FetchPriority » aux images
En ajoutant simplement l’attribut fetchpriority= »high » à une balise HTML img, le navigateur donnera la priorité au téléchargement de cette image le plus rapidement possible.
<img src="https://www.searchenginejournal.com/optimize-largest-contentful-paint-debugbear-spcs/471883/photo.jpg" fetchpriority="high" />
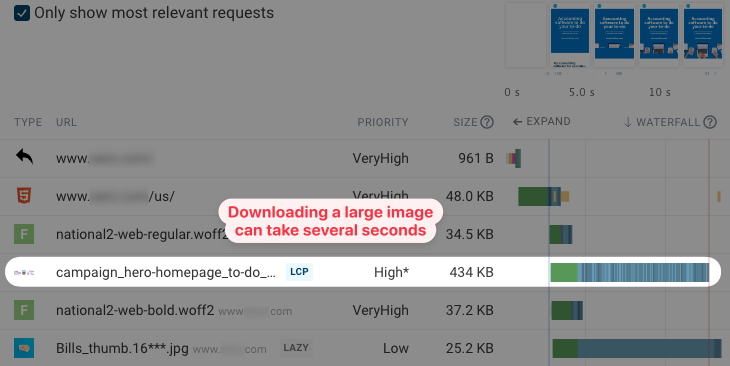
Comment utiliser correctement les formats d’image modernes et la taille des images
Les images haute résolution peuvent souvent avoir une taille de fichier importante, ce qui signifie qu’elles prennent beaucoup de temps à télécharger.
Dans le résultat du test de vitesse ci-dessous, vous pouvez le voir en regardant les zones ombrées en bleu foncé. Chaque ligne indique un morceau de l’image arrivant dans le navigateur.
-
 Capture d’écran d’une grande image LCP sur DebugBear.com, novembre 2022
Capture d’écran d’une grande image LCP sur DebugBear.com, novembre 2022
Il existe deux approches pour réduire la taille des images :
- Assurez-vous que la résolution de l’image est aussi faible que possible. Envisagez de diffuser des images à différentes résolutions en fonction de la taille de l’appareil de l’utilisateur.
- Utilisez un format d’image moderne comme WebP, qui peut stocker des images de la même qualité à une taille de fichier inférieure.
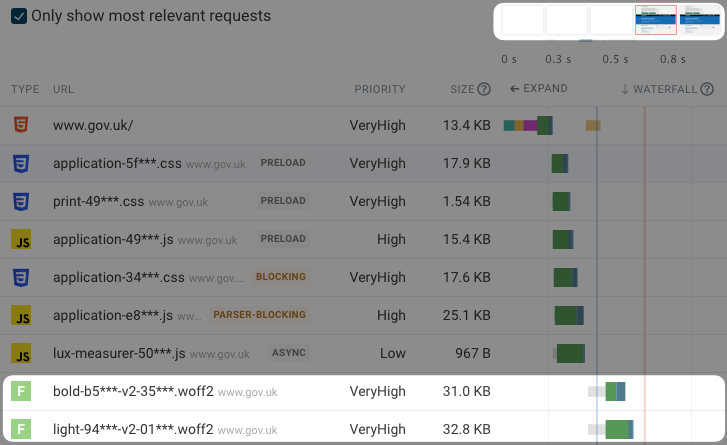
Comment optimiser les temps de chargement des polices
Si l’élément LCP est un titre ou un paragraphe HTML, il est important de charger rapidement la police de ce bloc de texte.
Une façon d’y parvenir serait d’utiliser des balises de préchargement qui peuvent indiquer au navigateur de charger les polices plus tôt.
La règle CSS font-display: swap peut également garantir un rendu accéléré, car le navigateur affichera immédiatement le texte avec une police par défaut avant de passer ultérieurement à la police Web.
-
 Capture d’écran des polices Web retardant le LCP sur DebugBear.com, novembre 2022
Capture d’écran des polices Web retardant le LCP sur DebugBear.com, novembre 2022
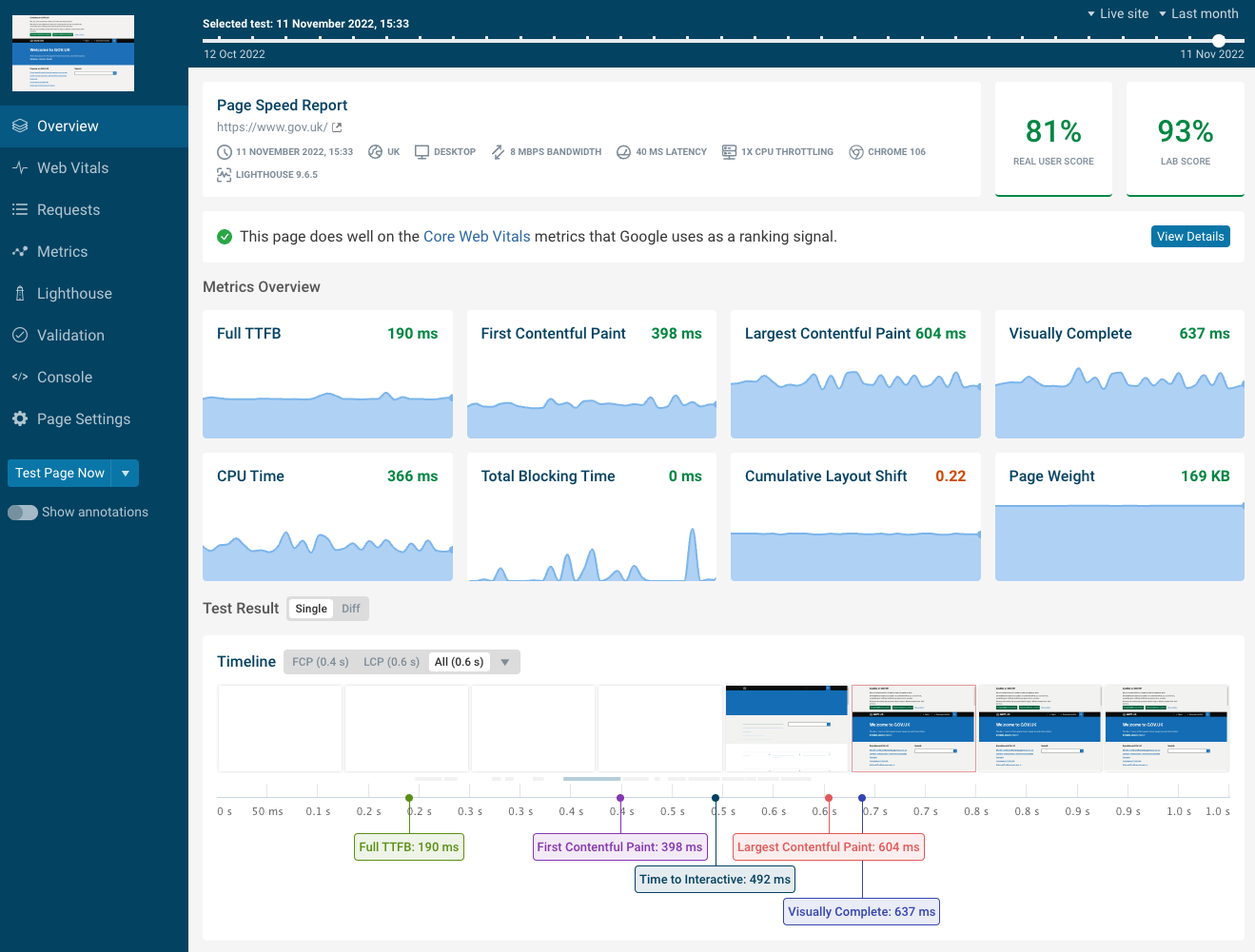
Surveillez votre site Web pour maintenir le LCP rapide
La surveillance continue de votre site Web vous permet non seulement de vérifier que vos optimisations LCP fonctionnent, mais vous assure également d’être alerté si votre LCP s’aggrave.
DebugBear peut surveiller les Core Web Vitals et d’autres mesures de vitesse du site au fil du temps. En plus d’exécuter des tests approfondis en laboratoire, le produit garde également une trace des mesures des utilisateurs réels de Google.
Essayez DebugBear avec un essai gratuit de 14 jours.
-
 Capture d’écran des données de surveillance de la vitesse du site sur DebugBear.com, novembre 2022
Capture d’écran des données de surveillance de la vitesse du site sur DebugBear.com, novembre 2022
[ad_2]
Source link -16
