Make this article seo compatible,Let there be subheadings for the article, be in french, create at least 700 words
L’image partagée par un concepteur X révèle à quoi ressemblera la plateforme après le changement d’interface.
Qui a acheté Twitter et l’a transformé en X Elon Muskn’a pas hésité à opérer des changements radicaux depuis le jour où il a acquis la plateforme. Ces changements incluent de nombreux ajouts tels que l’ajout d’un modèle de revenus à la plateforme de médias sociaux, la possibilité de faire des achats et le téléchargement de vidéos à long terme. Nous avons l’habitude de l’utiliser du côté du flux, mais sur l’ancien Twitter Certains changements ne sont pas inclus.
Le flux, qui inclut des innovations telles que l’épargne et l’abonnement, s’éloigne de ce que nous connaissons et auquel nous sommes habitués. Parce que maintenant, à part le partage presque rien Nous ne pourrons pas le voir dans le flux. Grâce à un post, nous avons appris à quoi ressemblerait ce genre de flux simple. Sans plus tarder Celui d’Elon Musk Voyons quelle est cette tendance qu’il exprime depuis 2019.
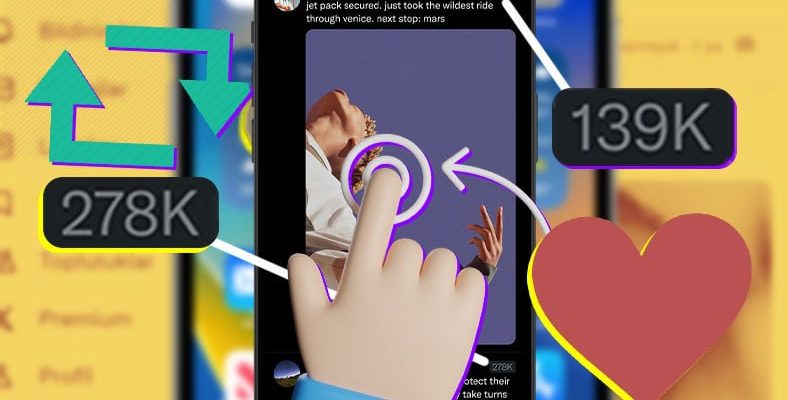
Nous allons maintenant interagir avec les publications via le défilement.
Travailler en tant que designer chez X Andrea Conwaya partagé à quoi ressemblerait la nouvelle interface potentielle. Comme on peut le voir sur la photo, liker et commenter sous les posts aucune option. Au lieu de cela, en haut à droite, nous voyons combien de personnes ont vu la publication et quand la publication a été partagée sur la même ligne. Nous sommes déjà habitués à des détails tels que le nom d’utilisateur.
Elon Musk, dans son message pendant 1 an Il a partagé qu’il espérait apporter cette fonctionnalité et comment exactement les interactions se dérouleraient. Selon Musk, le droit de répondre au message, le droit de l’aimer. notre balayage vers la gauche Il est nécessaire. Pour voir d’autres actions, vous devez appuyer et maintenir le partage.
Aussi, pour regarder les réponses au message, une fois qu’on touche, les éléments d’interface auxquels nous sommes habitués continueront d’être là. En d’autres termes, ces icônes seront uniquement supprimées des publications du flux.
Selon Musk, cette interface offrira une expérience plus propre et plus collective. Cela affectera sans aucun doute le taux d’interaction, mais nous ne savons pas si cela sera bon ou mauvais. Quelles sont vos pensées?