Make this article seo compatible,Let there be subheadings for the article, be in french, create at least 700 words
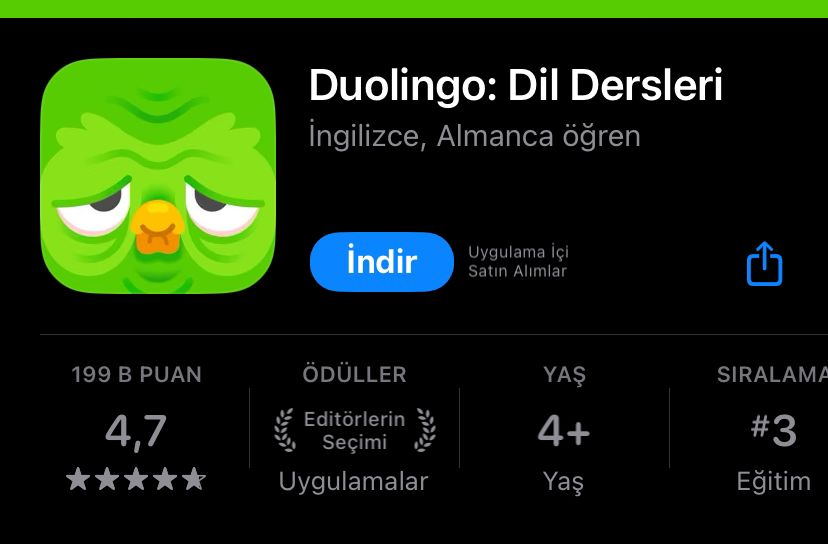
L’application de pratique linguistique Duolingo a changé son logo d’application en un hibou ennuyé et triste sans raison. Naturellement, cette situation a suscité une grande curiosité chez les utilisateurs. Alors quelle est la raison de ce changement ? Ce n’est pas la première fois que nous voyons l’application faire quelque chose comme ça.
Duolingo, l’une des applications préférées des personnes souhaitant apprendre une langue, a proposé un sujet très intéressant sur les réseaux sociaux. Application populaire sans raison a changé son logo et a surpris ses utilisateurs.
Quand on regarde le nouveau logo, on peut voir qu’une version triste de l’emblématique chouette a été ajoutée. Hibou ennuyeux marre et triste il semble. Bien sûr, lorsque tel est le cas, les utilisateurs se demandent pourquoi une telle chose est faite.
Le logo ressemble à ceci :
Le nouveau logo de Duolingo représente la vieille Rose du film Titanic
La société a publié il y a deux jours un message incluant le logo. « « Quand le cours est reporté de cinq minutes » Le visage ennuyé et triste actuellement utilisé dans l’application a été ajouté sous les expressions. Dans l’image, Titanesque « , qui présente le vieux personnage de Rose du film et qui a fait l’objet de mèmes fréquents ces derniers temps. »« Cela fait 84 ans » scène a été utilisée. Du partage, nous pouvons déduire que le nouveau logo de l’application a été inspiré par ce personnage.
Duolingo a probablement fait un tel changement pour attirer l’attention

Il n’y a aucune explication officielle quant à la raison pour laquelle Duolingo a fait une telle chose. Cependant, il est très probable que la raison attirer l’interaction Nous pouvons dire que oui. Il voudra peut-être éveiller la curiosité de ses utilisateurs et les faire se connecter à l’application pour voir si quelque chose a changé ou s’il y a une mise à jour. En d’autres termes, l’applicationattire ton attention veut.
Il s’agit en fait d’une méthode très courante. Dans cette méthode, que l’on peut définir comme l’effet de nouveauté, le but est d’augmenter la motivation ou l’interaction en ajoutant quelque chose de nouveau à cette activité. Un exemple de ceci est d’ajouter des icônes que vous n’avez jamais vues auparavant aux applications et de cliquer dessus par curiosité.
Duolingo a déjà fait quelque chose comme ça

*Duolingo a ainsi brièvement mis à jour son logo en octobre.
Ce n’est pas la première fois que nous voyons l’application changer son logo de manière intéressante. L’entreprise a littéralement changé le logo de l’application en octobre 2023. à une chouette fondante Il l’avait traduit. La raison en était la même. Attirez l’attention des utilisateurs. Dans la déclaration sur le sujet, met à jour l’application pour Ils ont dit qu’ils avaient fait une telle chose.
NOUVELLES CONNEXES