[ad_1]
Python est l’un des langages de programmation courants pour automatiser les processus de référencement.
L’une des meilleures bibliothèques pour créer un front-end pour nos applications sans aucune connaissance HTML, CSS ou codage avec un framework basé sur JavaScript est le package Streamlit.
Dans ce didacticiel Streamlit, nous expliquerons comment créer une belle application avec Python et le Dockerfile pour déployer votre application Streamlit.
Qu’est-ce que Streamlit ?
Streamlit est un framework d’application open source (un package Python) qui nous donne le pouvoir de créer de belles applications sans aucune connaissance en développement frontal.
Cela nous libère de toute implication dans un framework frontal ou du codage en HTML, CSS et JavaScript.
Vous utilisez Python pur pour développer votre front-end.
Quand la bibliothèque Streamlit deviendra-t-elle utile ?
Tout d’abord, si vous codez des scripts Python qui s’exécutent régulièrement sur une machine avec un planificateur de tâches comme cron, Streamlit ne vous est pas utile.
Mais si vous développez un outil que vous souhaitez partager avec les membres de votre équipe, par exemple une application de recherche de mots clés, vous pouvez utiliser Streamlit.
De plus, si vous avez besoin d’une méthode d’authentification des utilisateurs, la communauté Streamlit a développé un package qui peut le gérer pour vous.
Créer une application Streamlit : mise en route
Créons une application simple qui obtient des requêtes de saisie semi-automatique pour un mot clé de départ à partir de l’API publique de Google.
Avant de commencer, créez un dossier sur votre machine et nommez-le comme vous le souhaitez.
De plus, je supposerai que vous avez déjà installé Python et que vous connaissez les bases de la programmation Python.
Pour l’ensemble du processus, nous devons utiliser ces bibliothèques Python :
- Demandes.
- Streamlit.
- Streamlit-Authenticator.
- PyYAML.
De plus, nous allons importer une bibliothèque standard Python :
Le code du didacticiel se trouve dans mon référentiel de modèles de démarrage Streamlit sur Github.
Installation du package Streamlit
Tout d’abord, je préfère créer un environnement virtuel en exécutant python3 -m venv .env, puis en installant le package Streamlit en exécutant pip3 install streamlit.
Créez maintenant un script Python. Appelons-le streamlit_app.py.
Dans les projets complexes qui ont trop de fonctions, je préfère avoir des fichiers de script Python séparés pour mes différentes fonctions, puis les importer dans streamlit_app.py ou créer une application séparée avec Flask ou FastAPI.
Par exemple, dans une application de recherche de mots clés, j’ai un script Python pour différentes fonctions qui obtiennent des données de Semrush, un script pour obtenir les 10 ou 20 meilleurs résultats de Google, un script pour obtenir la saisie semi-automatique de Google et les recherches liées à Google, etc. .
Obtenez les requêtes de saisie semi-automatique de Google
Pour faire des demandes, nous devons utiliser le package Requests. Pour obtenir ce package, vous devez exécuter des requêtes d’installation pip3.
De plus, pour analyser la réponse de l’API de saisie semi-automatique, nous devons importer la bibliothèque JSON standard Python.
Tout d’abord, nous importons la bibliothèque standard JSON, le package Requests pour faire des requêtes et Streamlit pour créer notre application.
Ensuite, j’ai défini une fonction pour obtenir les requêtes de saisie semi-automatique de Google sous la forme d’une liste de chaînes.
J’ai utilisé la fonction de remplacement deux fois pour que tout reste simple, mais vous pouvez utiliser la bibliothèque re pour utiliser regex.
"""A Streamlit app for getting the Google autocomplete queries
"""
import json
import requests
import streamlit as st
def google_autocomplete(keyword: str) -> list[str]:
"""Get Google autocomplete queries for a seed keyword
Args:
keyword (str): The seed keyword
Returns:
list[str]: A list of the autocomplete queries
"""
google_autocomplete_api: str = "https://www.google.com/complete/search"
google_autocomplete_params: dict =
"q": keyword,
"cp": 8,
"client": "gws-wiz",
"xssi": "t",
"hl": "en-US"
response = requests.get(google_autocomplete_api, params=google_autocomplete_params)
list_google_autocomplete_uncleaned: list[list] = json.loads((response.content).decode("UTF-8")[5:])[0]
list_google_autocomplete_cleaned: list[str] = [
element[0].replace('<b>', '').replace('</b>', '')
for element in list_google_autocomplete_uncleaned
]
return list_google_autocomplete_cleaned
L’application Streamlit
Jusqu’à présent, nous avons installé le package Streamlit et défini notre fonction pour obtenir les requêtes de saisie semi-automatique de Google. Maintenant, créons l’application réelle.
Pour afficher l’application Streamlit, nous devons exécuter Streamlit avec la commande run streamlit_app.py dans le terminal pour exécuter notre application localement. Après avoir exécuté cette commande, en accédant à l’URL http://localhost:8501/, vous pouvez afficher l’application.
Oui, c’est vide parce que nous n’y avons ajouté aucun titre, etc.
Ajouter un titre à l’application Streamlit
Ajoutons un titre à notre application. Comme vous le voyez ci-dessus, j’ai importé le Streamlit en tant que st.
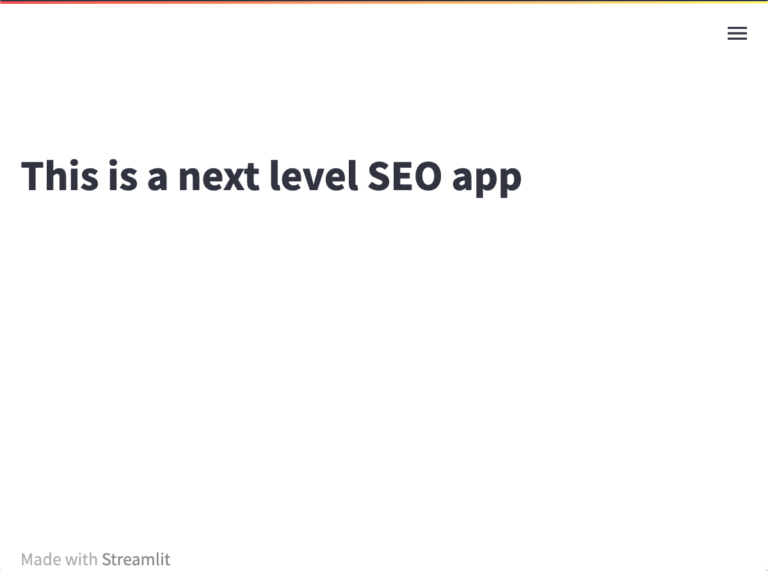
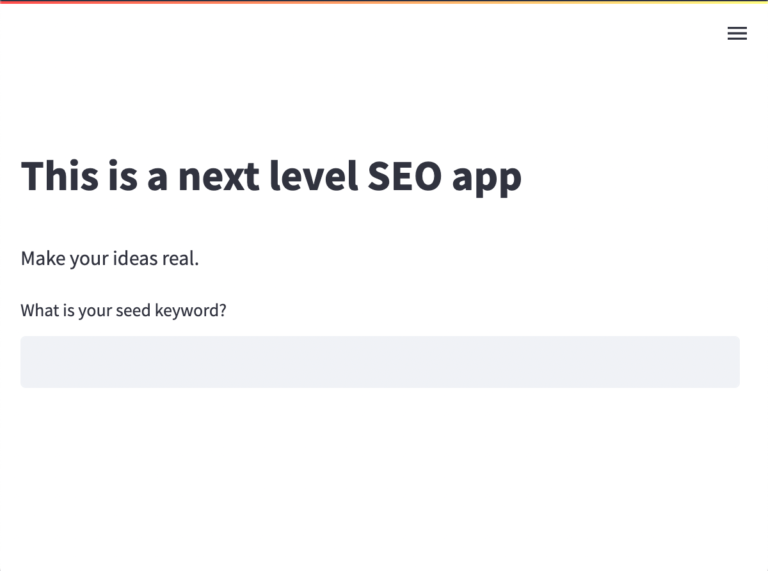
Maintenant, en appelant la fonction st.title(), nous pouvons ajouter un titre à la page avec un style de titre. Disons st.title (« Ceci est une application SEO de niveau supérieur »).
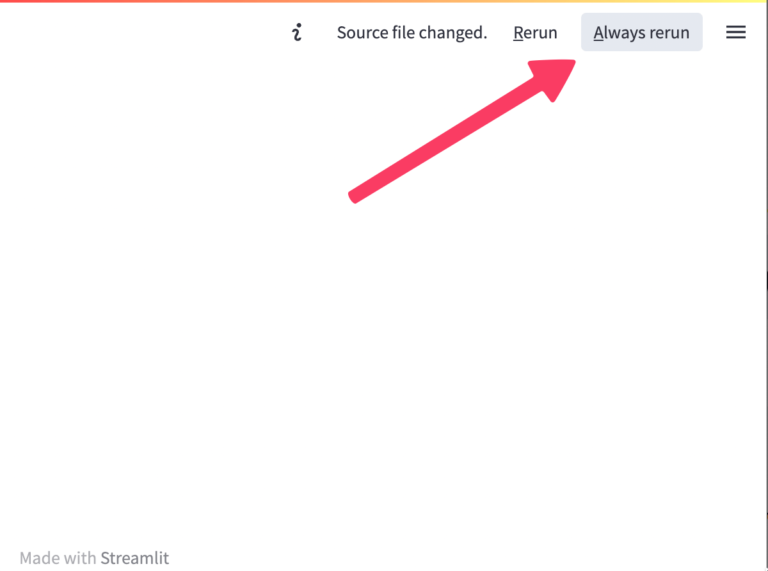
N’oubliez pas qu’après avoir modifié votre fichier streamlit_app.py et l’avoir enregistré, une icône apparaît dans le coin supérieur droit de la page et vous devez appuyer sur Toujours revenir pour afficher les modifications apportées à l’application sans aucune actualisation de la page.
 Capture d’écran de l’auteur, octobre 2022
Capture d’écran de l’auteur, octobre 2022Maintenant, notre application ressemble à l’image ci-dessous. Si le thème de votre système est sombre, votre application est avec un thème sombre.
 Capture d’écran de l’auteur, octobre 2022
Capture d’écran de l’auteur, octobre 2022Ajouter du texte à l’application Streamlit
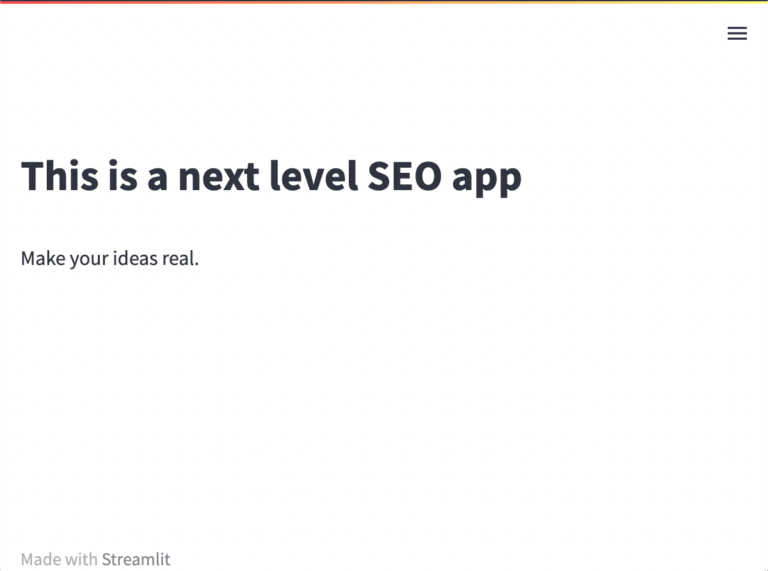
Pour ajouter un paragraphe de texte à l’application, vous devez utiliser la fonction st.write(). Par exemple, st.write(« Concrétisez vos idées »).
 Capture d’écran de l’auteur, octobre 2022
Capture d’écran de l’auteur, octobre 2022Ajouter une entrée de texte à l’application Streamlit
Comme vous l’avez vu dans la fonction de saisie semi-automatique de Google, il y avait un argument appelé « mot clé ».
Cet argument doit provenir de l’entrée utilisateur.
Pour obtenir l’entrée de l’utilisateur, nous pouvons utiliser un champ de saisie de texte dans Streamlit. Avec st.text_input(), nous pouvons ajouter une entrée de texte. Par exemple, st.text_input(« Quel est votre mot clé de départ ? »).
De plus, afin d’utiliser le mot-clé d’entrée plus tard pour passer à notre fonction, nous devons l’affecter à une variable.
input_google_autocomplete_keyword: str = st.text_input(
"What is your seed keyword?")
Maintenant, nous voulons exécuter notre application lorsqu’il y a un mot-clé d’entrée. Ici, nous utilisons une instruction if pour vérifier si la variable est vide ou non.
if input_google_autocomplete_keyword:
output_list_google_autocomplete: list[str] = google_autocomplete(
input_google_autocomplete_keyword)
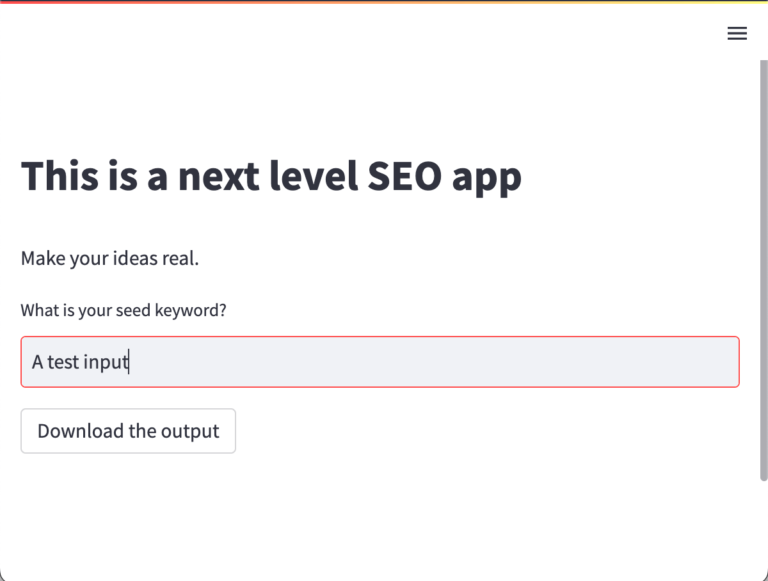
 Capture d’écran de l’auteur, octobre 2022
Capture d’écran de l’auteur, octobre 2022Télécharger depuis l’application Streamlit
Nous avons donc ajouté un en-tête, une ligne de texte et un champ de saisie de texte pour obtenir le mot-clé utilisateur.
Maintenant, nous devons exécuter notre fonction écrite et créer un bouton de téléchargement pour que l’utilisateur obtienne les résultats dans un fichier texte.
if output_list_google_autocomplete:
st.download_button("Download the output",
("n").join(output_list_google_autocomplete))
 Capture d’écran de l’auteur, octobre 2022
Capture d’écran de l’auteur, octobre 2022Nous avons créé notre application simple ! Changeons le titre de l’application et le favicon.
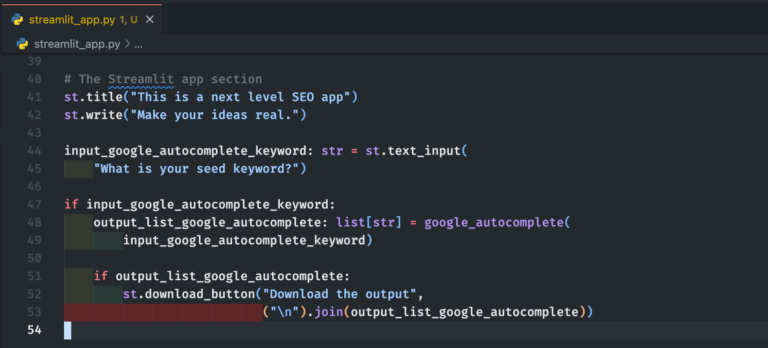
Avant cela, voyons le code de la section de l’application Streamlit jusqu’à présent.
 Capture d’écran de l’auteur, octobre 2022
Capture d’écran de l’auteur, octobre 2022Changer le titre de l’application et le favicon
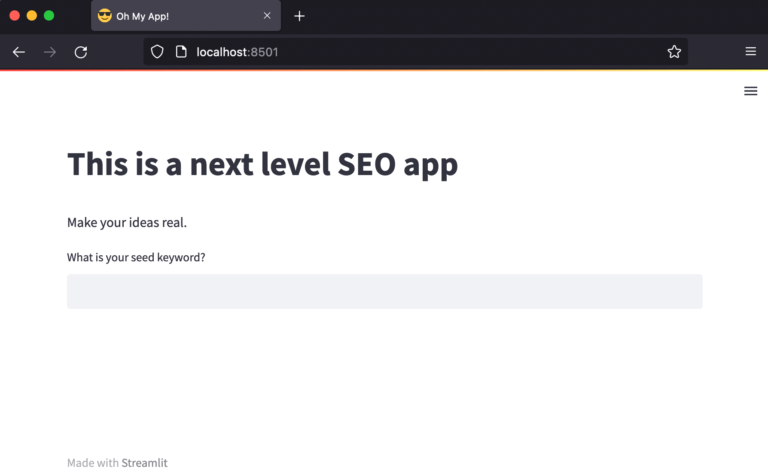
Le titre par défaut de l’application est streamlit_app · Streamlit, et le favicon de l’application est l’icône Streamlit.
Pour changer le titre et le favicon, nous devons utiliser le st.set_page_config().
De plus, je préfère que la mise en page de l’application soit large (vous pouvez la tester).
st.set_page_config(
page_title="Oh My App!",
page_icon="?",
layout="wide"
)
 Capture d’écran de l’auteur, octobre 2022
Capture d’écran de l’auteur, octobre 2022Définir le thème par défaut de l’application
Le thème de l’application est basé sur les paramètres système de l’utilisateur, mais personnellement, la plupart du temps, je trouve que le thème clair a un meilleur contraste – et je ne veux pas que mon équipe consacre son temps à trouver comment changer le thème de l’application.
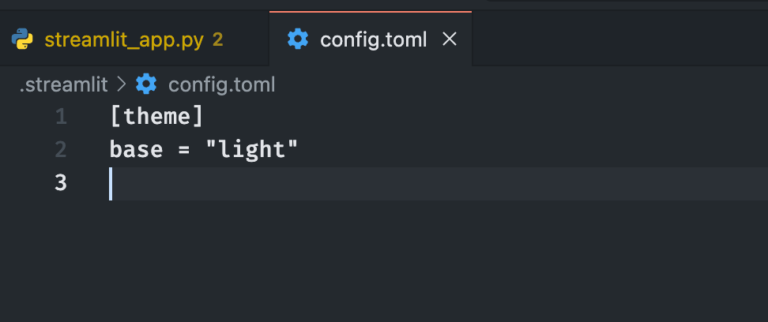
Pour définir un thème par défaut pour l’application Streamlit, vous devez d’abord créer un dossier et le nommer .streamlit. Dans ce dossier, créez un fichier et nommez-le config.toml.
Dans le fichier config.toml, vous devez insérer les lignes ci-dessous pour définir le thème par défaut de votre application.
[theme] base = "light"
 Capture d’écran de l’auteur, octobre 2022
Capture d’écran de l’auteur, octobre 2022Authentification des utilisateurs dans Streamlit
Imaginez qu’après avoir déployé votre application, quelqu’un découvre l’URL de l’application et y accède.
Pour protéger votre application, vous devez autoriser les utilisateurs avant qu’ils ne puissent utiliser l’application – comme la plupart des SASS que nous utilisons tous les jours.
Pour une application Streamlit, nous pouvons utiliser le package Streamlit-Authenticator. Pour l’installer, dans le terminal situé dans le dossier de votre application, tapez la commande pip3 install streamlit-authenticator et importez le package dans votre application.
Je vous recommande de lire la documentation du package d’authentification Streamlit pour mieux comprendre ce qui se passe.
importer streamlit_authenticator en tant que stauth
Créez maintenant un fichier config.yaml pour insérer les informations d’identification de nos utilisateurs.
credentials:
usernames:
firstUser:
email: [email protected]
name: The first username
password: 12345 # Must be replaced with the hashed password
secondUser:
email: [email protected]
name: The second username
password: 111213 # Must be replaced with the hashed password
cookie:
expiry_days: 30
key: some_signature_key
name: some_cookie_name
preauthorized:
emails:
- [email protected]
Comme dans le document du package que vous pouvez voir, nous devons maintenant hacher les mots de passe avec les modules Hasher. Je préfère ouvrir un IPython et exécuter la ligne de code ci-dessous.
hashed_passwords = stauth.Hasher([‘12345’, ‘111213’]).produire()
Créer un widget de connexion
Nous devons maintenant créer un widget de connexion où les utilisateurs peuvent saisir leur nom d’utilisateur, leur mot de passe, puis se connecter à l’application.
Tout d’abord, vous devez installer le package PyYAML avec la commande pip3 install pyyaml et l’importer avec le fichier import yaml.
Créez ensuite un objet d’authentification et affichez le module de connexion.
with open("./config.yaml") as file:
config = yaml.load(file, Loader=yaml.SafeLoader)
authenticator = stauth.Authenticate(
config["credentials"],
config["cookie"]["name"],
config["cookie"]["key"],
config["cookie"]["expiry_days"],
config["preauthorized"]
)
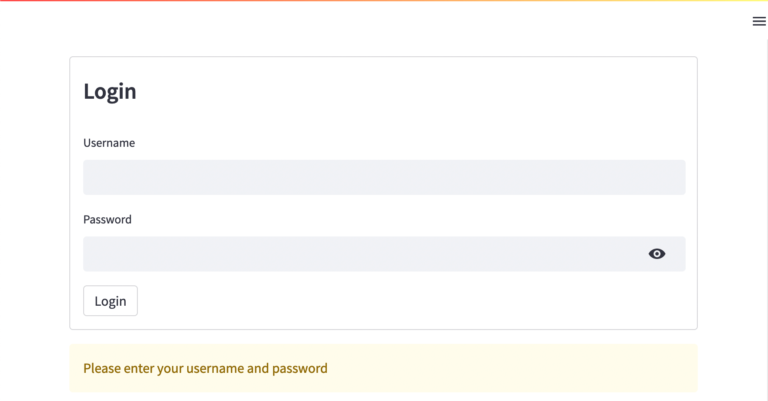
name, authentication_status, username = authenticator.login("Login", "main")
 Capture d’écran de l’auteur, octobre 2022
Capture d’écran de l’auteur, octobre 2022Afficher l’application aux utilisateurs connectés avec succès
Nous pouvons maintenant utiliser la variable authentication_status pour voir l’application pour nos utilisateurs connectés avec succès.
if authentication_status:
authenticator.logout('Logout', 'main')
# OUR APP CODE COMES HERE
elif authentication_status == False:
st.error('Username/password is incorrect')
elif authentication_status == None:
st.warning('Please enter your username and password')
Déployer l’application Streamlit avec Docker
Nous en sommes maintenant à la dernière étape du développement de notre application.
Vous pouvez utiliser différents services pour déployer votre application, comme AWS, Google Cloud, Azure, Heroku, DigitalOcean, etc.
Avant le Dockerfile, créons le fichier requirements.txt. Pour ce faire, nous pouvons utiliser la commande pip3 freeze > requirements.txt.
Fichier Docker Streamlit
Pour déployer notre application, j’utilise Python 3.9.10.
FROM python:3.9.10 WORKDIR /app COPY . . RUN pip3 install -r requirements.txt CMD ["streamlit", "run", "streamlit_app.py"] EXPOSE 8501
Emballer
Dans ce didacticiel, nous avons vu comment créer une superbe interface utilisateur avec Python pur et la déployer avec Docker.
Pour en savoir plus sur les différents widgets Streamlit, consultez leur référence d’API bien documentée.
Davantage de ressources:
Image en vedette : Yaran/Shutterstock
[ad_2]
Source link -16