Make this article seo compatible,Let there be subheadings for the article, be in french, create at least 700 words
Dans la version bêta iOS de WhatsApp, la fonctionnalité de partage d’écran a été introduite pour certains utilisateurs. Cette fonctionnalité permettra aux utilisateurs de partager leurs écrans entre eux. Comment la fonctionnalité de partage d’écran de WhatsApp sera-t-elle utilisée ?
WhatsApp est l’application de messagerie instantanée la plus populaire au monde. fonction de partage d’écran arrive. Cette nouvelle fonctionnalité, que certains utilisateurs peuvent tester dans la version bêta iOS de l’application avec le code « 23.12.0.74 », est du genre à augmenter l’expérience utilisateur. Profitons tous ensemble de la fonction de partage d’écran sur WhatsApp. comment utiliser Regardons de plus près.
La fonction de partage d’écran, dans ses termes les plus simples, permet de transférer l’écran d’un appareil vers un autre appareil. est le reflet. Cette fonctionnalité n’est pas quelque chose dont nous aurons besoin tout le temps, mais nous en ressentons le manque lorsque cela est nécessaire. Voici WhatsApp, grâce à la nouvelle fonctionnalité sur laquelle il travaille, permettant aux utilisateurs de partager des écrans entre eux. rendra possible.
Voici à quoi ressemblera la fonctionnalité de partage d’écran de WhatsApp :
*L’apparition de la fonctionnalité de partage d’écran sur iOS.
La nouvelle fonctionnalité, qui offrira un nouveau mode de communication dans WhatsApp, est complètement dans le contrôle de l’utilisateur sera. L’utilisateur pourra voir le partage d’écran à tout moment sans interrompre l’appel. De plus, l’autre utilisateur ne fait aucune demande pour voir votre écran. ne sera pas trouvé.
NOUVELLES CONNEXES
Plusieurs comptes WhatsApp peuvent être ouverts sur le même téléphone : voici les premières informations de la nouvelle fonctionnalité
Comment utiliser le partage d’écran WhatsApp ?
- Étape 1: avec un utilisateur appel vidéo commencer.
- Étape 2: Utilisé pour démarrer le partage d’écran en bas de l’écran. appuyez sur le nouveau bouton.
- Étape 3: Pour vous informer sur le démarrage du partage d’écran. confirmer.
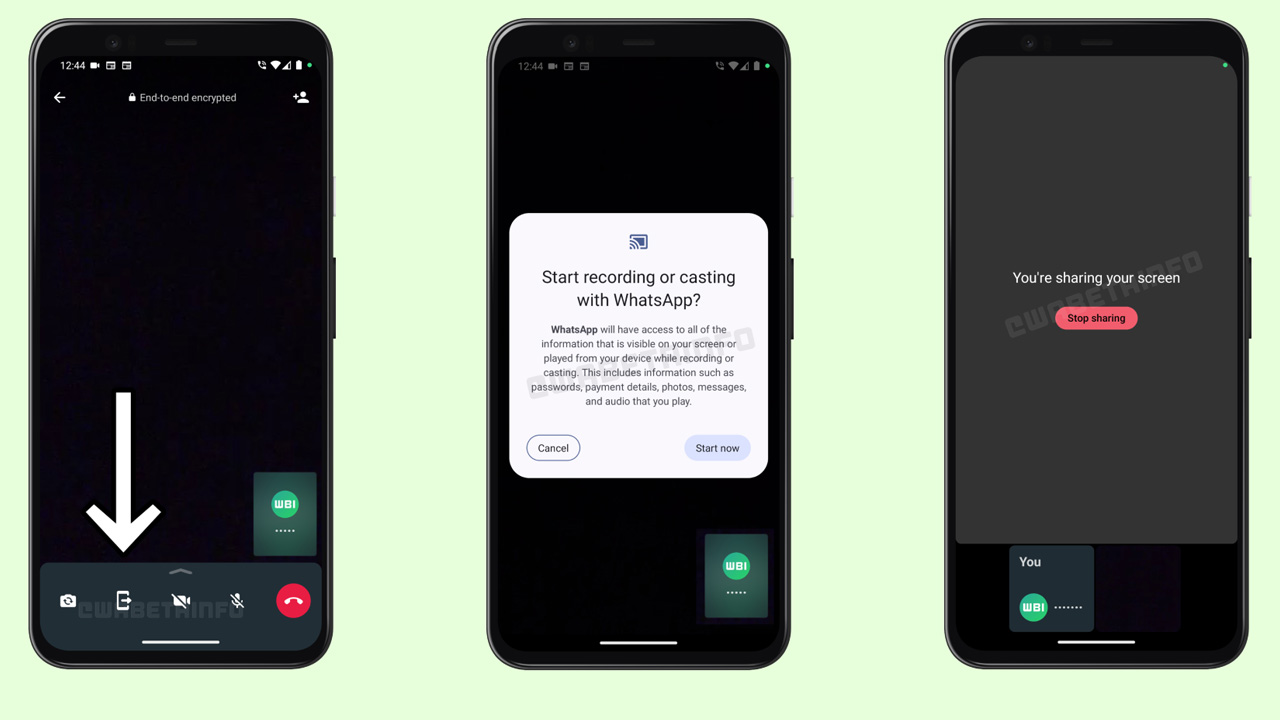
- Étape 4: Processus de partage d’écran commencé. Transférez votre écran à l’autre partie comme vous le souhaitez.

*L’apparition de la fonction de partage d’écran sur Android.
Il convient de noter que la fonctionnalité de partage d’écran de WhatsApp est actuellement expérimentée par certains utilisateurs qui ont participé au programme bêta. Une fois le processus de test terminé, la fonctionnalité atteindra des versions stables. Lorsque ces jours viendront, tous les utilisateurs verront la nouvelle fonctionnalité de WhatsApp.
NOUVELLES CONNEXES
