Make this article seo compatible,Let there be subheadings for the article, be in french, create at least 700 words
Google Maps dispose d’une nouvelle fonctionnalité qui améliorera l’expérience utilisateur. Cette fonctionnalité sera utile pour vérifier la météo et la qualité de l’air au sein de l’application. La fonctionnalité, qui est en phase de distribution, atteindra bientôt tous les utilisateurs.
Il fait partie des services populaires du géant technologique américain Google. vers Cartes Une fonctionnalité remarquable est arrivée. Les utilisateurs de l’écosystème Android et iOS ont désormais un endroit où aller informations météorologiques et sur la qualité de l’air Ils pourront le voir au préalable. La mise à jour, qui est en phase de distribution, semble offrir aux utilisateurs une meilleure expérience.
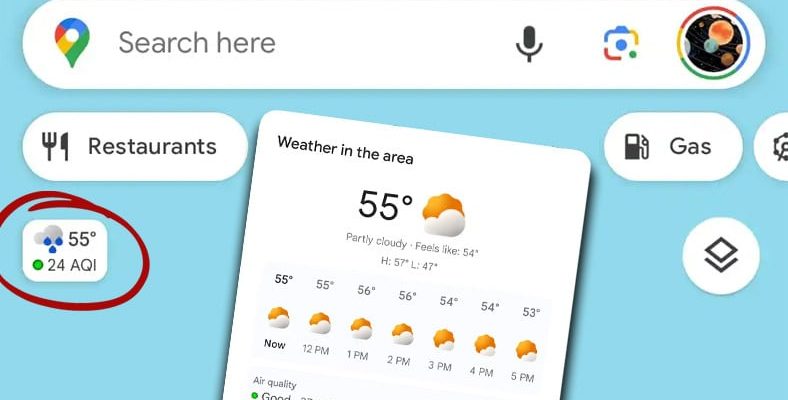
La nouvelle fonctionnalité préparée pour Google Maps est sur la page d’accueil accueillera les utilisateurs. En haut à gauche, il y aura une petite case indiquant la météo. Ici la température et événements météorologiques sera affiché. Les utilisateurs verront également des informations pertinentes dans les régions où l’indice de qualité de l’air est actif.
Voici à quoi ressemblera la nouvelle fonctionnalité de Google Maps :
Un utilisateur qui touche la nouvelle vignette ajoutée à l’application peut voir les conditions météorologiques de la région. prévisions sur 12 heures pourra voir. Utilisateurs souhaitant des informations plus détaillées :météo.comIls pourront accéder à l’adresse » via cette case.
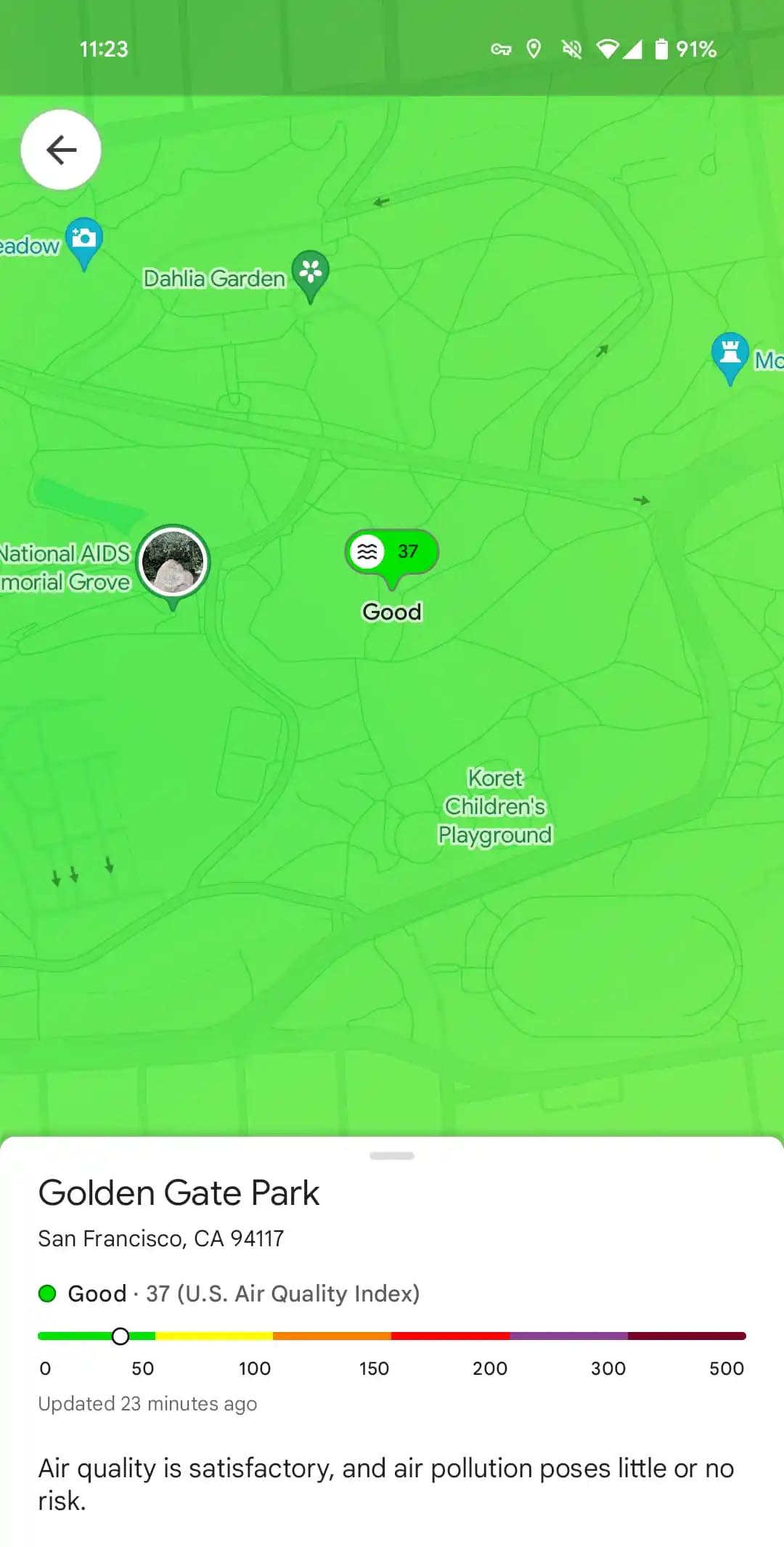
Cependant, ce n’est pas là la seule nouveauté de Google Maps. » en haut à droiteCoucheEn touchant l’option « , l’utilisateur pourra ajouter des données d’indice de qualité de l’air à la carte. Cependant, cette fonctionnalité n’est pas disponible à l’intérieur des frontières de la Turquie. n’est pas disponible signalons-le. Lors de nos vérifications, nous constatons que la fonctionnalité s’est généralisée dans certains pays européens et en Amérique du Nord.

Puisque la nouvelle fonctionnalité de Google Maps est encore en phase de distribution, Vous ne pourrez peut-être pas me joindre tout de suite.z. Nous espérons cependant que cette situation changera dans un délai très court.