Make this article seo compatible,Let there be subheadings for the article, be in french, create at least 700 words
Deux nouvelles fonctionnalités sont apparues qui amélioreront l’expérience de visionnage de vidéos sur Twitter. La première de ces fonctionnalités est l’image dans l’image. La seconde est l’option de téléchargement de vidéos. Les fonctionnalités seront disponibles pour tous les utilisateurs de Twitter très bientôt.
La plateforme de microblogging la plus populaire au monde, Twitter, est là avec deux nouvelles fonctionnalités qui amélioreront l’expérience utilisateur. Ces nouvelles fonctionnalités sont principalement sur Twitter. aime regarder des vidéos concerne les utilisateurs. Voyons ensemble de plus près les nouveautés sur Twitter.
La première des fonctionnalités sur Twitter, image dans l’image mode. Vous connaissez cette fonctionnalité ; Vous pouvez regarder des vidéos et parcourir d’autres pages d’une application en même temps. Cette fonctionnalité a atteint de nombreux utilisateurs de Twitter à partir de maintenant. Grâce à la fonctionnalité, très simple à utiliser, tout en regardant une vidéo, d’autre part Vous pouvez lire les tweets.
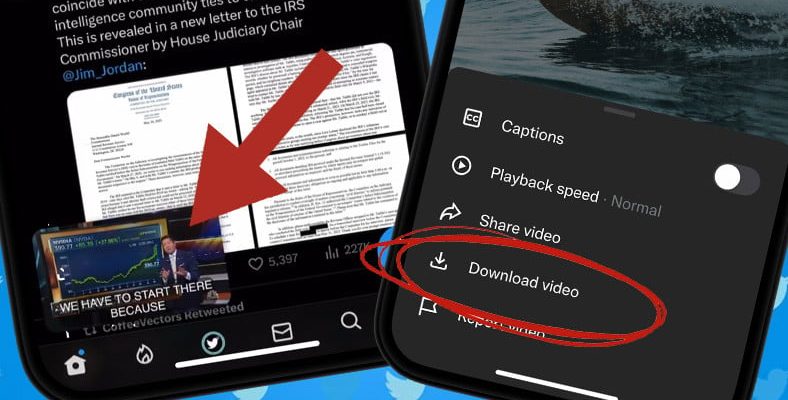
Voici à quoi ressemble la fonctionnalité d’image dans l’image de Twitter
Pour ceux qui souhaitent utiliser la fonction d’image dans l’image de Twitter, après avoir ouvert la vidéo, celle-ci se trouve en haut à droite sur Android et en bas à droite sur iOS. bouton de rétrécissement ils doivent toucher. Après cela, vous pouvez lire les commentaires sur la vidéo en question ou vers la page de flux Vous pouvez revenir.
NOUVELLES CONNEXES
Tout savoir sur le compte nommé « Enes Khalifekan » aurait partagé des « messages cryptés » sur Twitter
Vous pourrez télécharger des vidéos sur Twitter comme vous le souhaitez !
Une autre fonctionnalité vue sur Twitter est téléchargement vidéo apparu comme. Cette fonctionnalité, que certains utilisateurs peuvent tester pour l’instant, ajoutera un nouveau bouton « Télécharger la vidéo » dans la section des options vidéo. En touchant ce bouton, l’utilisateur pourra télécharger une vidéo qu’il regarde sur Twitter sur son smartphone ou sa tablette. Quand les deux fonctionnalités atteindront-elles tous les utilisateurs ? inconnu pour l’instant.
Source :
https://www.socialmediatoday.com/news/twitter-adds-picture-in-picture-video-playback-tests-new-video-download-op/651397/