Make this article seo compatible,Let there be subheadings for the article, be in french, create at least 700 words
L’interaction avec Next Paint (INP) est une nouvelle métrique Core Web Vital axée sur la réactivité qui devrait remplacer le délai de première entrée le 12 mars 2024. L’optimisation pour INP est plus facile avec les bons outils pour la surveiller et la suivre.
Qu’est-ce que l’interaction avec Next Paint (INP) ?
INP mesure le temps qu’un visiteur du site attend après avoir cliqué sur un bouton ou tapé et le temps nécessaire au site Web pour fournir un retour visuel. INP est une mesure indiquant la durée pendant laquelle le retour visuel est bloqué après une interaction utilisateur.
L’idée derrière cette métrique est qu’une page Web qui ne répond pas est une mauvaise expérience utilisateur. Par exemple, l’ajout d’un produit dans un panier doit immédiatement produire une réponse visuelle montrant au visiteur du site que l’interaction a reçu une réponse. Dans cet exemple spécifique, INP ne mesure pas le temps nécessaire pour ajouter un produit au panier, il mesure uniquement la durée pendant laquelle le retour visuel de cette action est bloqué.
Des scores INP inférieurs signifient des temps de réponse rapides, ce qui est l’objectif. Les bons scores INP sont ceux inférieurs à 200 millisecondes.
JavaScript et CSS sont les principales cibles à prendre en compte pour l’optimisation INP.
INP mesure les interactions utilisateur suivantes :
- Clics de souris
- Appuyez sur les appareils dotés d’un écran tactile.
- Appuyer sur un clavier (claviers physiques et virtuels)
Outils de mesure et d’optimisation INP
Il n’existe aucun outil capable de résoudre à lui seul les problèmes INP, car les problèmes proviennent du JavaScript et du CSS utilisés par les thèmes, les plugins, les fonctionnalités et les fonctionnalités supplémentaires utilisés sur une page Web.
Par exemple, l’installation et l’utilisation d’un carrousel d’images ou d’effets d’animation chargeront du code JavaScript et CSS supplémentaire, ce qui peut avoir un impact négatif sur les scores INP. La réduction de JavaScript et CSS n’est pas toujours la solution, ce qui signifie qu’une étape clé de l’optimisation d’Interaction To Next Paint consiste à auditer le code et à identifier tout ce qui n’aide pas la page Web et l’utilisateur à atteindre leur objectif.
Ainsi, la fonctionnalité clé d’un outil d’optimisation INP est d’identifier ce qui bloque ou retarde le retour visuel d’une interaction utilisateur.
Cinq interactions avec les outils de diagnostic Next Paint
1. Kit de site par Google – Analytics, Search Console, AdSense, Vitesse
Plugin WordPress par Google
Site Kit de Google, avec plus de 4 millions d’installations WordPress, est l’un des moyens les plus puissants d’intégrer les données de recherche Google dans un tableau de bord WordPress pour un accès facile dans WordPress.
Cet outil affiche les données de PageSpeed Insights et de la Search Console, y compris des conseils pratiques sur les points à améliorer.
2. Interaction DebugBear avec l’outil Next Paint (versions gratuites et payantes)
Débogueur INP gratuit
DebugBear est un outil populaire de surveillance de la vitesse des pages qui dispose d’une version professionnelle qui propose des tests planifiés, des notifications d’événements, des tests de performances qui prévisualisent les impacts avant le déploiement en direct, d’autres avantages.
Mais il propose également des outils gratuits comme cet excellent outil Interaction to Next Paint qui explorera une page Web, diagnostiquera les problèmes et fournira des conseils pratiques pour résoudre les problèmes d’Interaction To Next Paint.
3. Extension Chrome Web Vitals
Cette extension Chrome offre des métriques Web Vitals de base, y compris INP. Une fonctionnalité utile de cette extension est l’affichage tête haute (HUD) unique qui recouvre la page Web, ce qui peut être utile lors du développement ou de la modification d’une page Web.
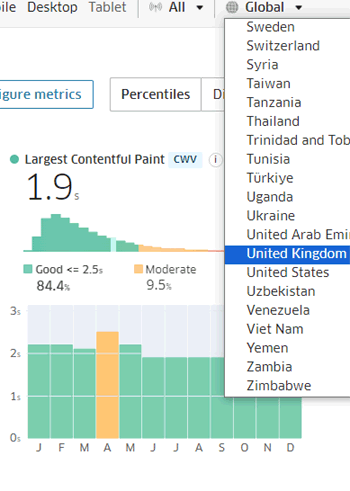
4. Vitesse du site TREO
L’outil de vitesse de site Treo propose des outils Page Speed incroyablement rapides avec une interface utilisateur attrayante, facile à lire et à comprendre.
Une fonctionnalité utile de Treo est que les utilisateurs peuvent ajuster la sélection pour afficher les statistiques de pays spécifiques.

5. Bibliothèque Chrome Web Vitals
Il existe un outil avancé pour mesurer les métriques Web Vitals de base des visiteurs réels du site qui peuvent être déployés par des éditeurs individuels sur leurs propres serveurs Web. Cet outil peut permettre aux éditeurs de consulter les scores Web Vitals réels, utiles pour résoudre les problèmes réels des pages Web. Un aperçu et une explication sont disponibles ici.
Outils bonus
Studio Looker


Looker Studio, anciennement connu sous le nom de Google Data Studio, est un outil de visualisation de données qui permet aux utilisateurs de se connecter à des sources de données et de visualiser les informations avec des rapports et des tableaux de bord faciles à comprendre. Naviguez simplement ici pour trouver le connecteur Chrome UX Report qui peut transformer les données d’origine Chrome UX (CrUX) en un rapport permettant de visualiser facilement les tendances CWV du monde réel.
Google a publié un explicatif dans les pages Chrome pour les développeurs qui montre comment configurer un tableau de bord CrUX sur Looker. Regardez-le, il est facile de devenir une superstar du référencement avec cet outil !
Les plateformes de création de sites Web sont prêtes
La plate-forme de création de sites Web Duda a anticipé l’interaction avec Next Paint et a déjà travaillé pour s’assurer que les sites utilisant sa plate-forme obtiennent de bons résultats sur la nouvelle métrique.
Selon Russ Jeffery, directeur de la stratégie de plateforme :
« Les performances des sites Web sont importantes pour les agences et les entreprises SaaS qui comptent sur Duda pour les sites de leurs clients. Aider leurs clients à mieux se classer dans les recherches, à offrir de meilleures conversions et expériences utilisateur et, en fin de compte, à obtenir de meilleurs résultats.
Au moment de la rédaction de cet article, environ 75 % de tous les sites Web construits sur Duda se situent déjà dans la fourchette « bonne » pour INP.
Les sites Web créés sur Duda peuvent également suivre et optimiser ces mesures à l’aide d’outils tiers tels que WooRank, intégré à l’App Store de Duda. Les clients peuvent configurer des événements Google Analytics/Google Tag Manager personnalisés pour envoyer ces métriques dans GA4.
Préparez-vous pour l’INP
Bien que l’INP ne soit peut-être pas un facteur de classement direct, l’INP reste une mesure utile pour créer l’expérience de page la plus rapide, car la vitesse du site est connue pour améliorer les ventes, les clics et les vues d’annonces et elle s’aligne sur les signaux que Google utilise pour le classement.
Image en vedette par Shutterstock/Kues
