Make this article seo compatible,Let there be subheadings for the article, be in french, create at least 700 words
Adobe a annoncé que son modèle d’intelligence artificielle générative récemment annoncé, Firefly, ira au-delà de la simple création d’images. Selon la société, Firefly viendra aux applications vidéo et facilitera le montage pour les utilisateurs.
Le géant américain de la technologie Adobe a rejoint la course productive à l’intelligence artificielle en annonçant son modèle Firefly le mois dernier. Au cours des dernières semaines, l’outil, qui était proposé à certains utilisateurs, semblait réussir à produire des images, même s’il présentait quelques défauts.
Maintenant, il y a eu un développement très important à propos de Firefly. La société a annoncé qu’elle élargirait la portée du modèle d’intelligence artificielle, dont le but principal est de produire des images, au-delà des visuels. En conséquence, Firefly, Applications vidéo et audio Creative Cloud avenir.
Firefly sera utilisé pour éditer des vidéos, pas pour produire des vidéos
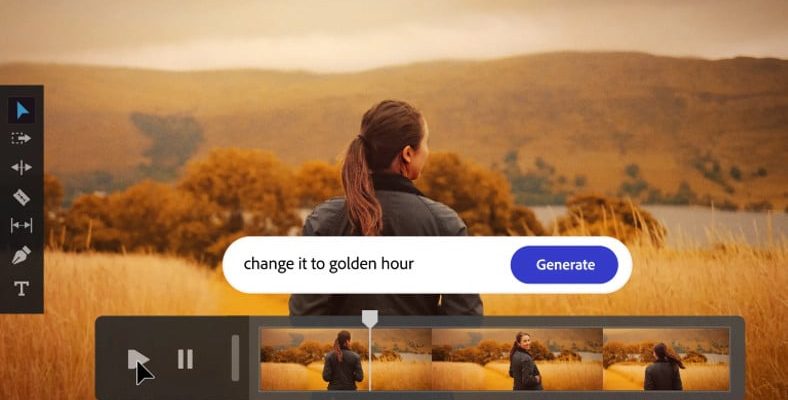
Cependant, il faut dire que l’utilisation de l’outil ne sera pas comme vous le pensez. Au lieu de produire des vidéos, Firefly Facilitez le montage de vos vidéos viendra fournir Autrement dit, avec une commande de quelques mots, il sera possible d’éditer les couleurs, d’ajouter de la musique ou du son, d’ajouter un logo ou un texte et bien d’autres fonctions.
L’image partagée par Adobe nous montre comment utiliser l’outil d’intelligence artificielle. Pour être honnête, cette fonctionnalité est comme le « visage lumineux » que vous voyez ci-dessus. avec des commandes assez courtes Il semble être très utile pour les utilisateurs.
D’autre part, avec Firefly, il sera possible de créer des sons spéciaux et de la musique qui pourront être mis dans des vidéos. Il semble également que les utilisateurs puissent créer des éléments tels que des légendes et des logos en disant exactement ce qu’ils veulent.
Cependant, ce ne sont pas les plus grandes fonctionnalités de l’intelligence artificielle. Adobe prévoit également que Firefly lise les scripts et les visualise automatiquement. Ainsi, comme vous pouvez le voir ci-dessus, vous pouvez raconter une histoire grâce à l’intelligence artificielle. aux storyboards (storyboard) pourra se déplacer. Étant donné que faire de telles choses prend beaucoup de temps, il est possible de dire que la fonctionnalité peut être très utile pour les utilisateurs.
Pour l’instant, Adobe n’a montré que ses propres démos pour les nouvelles utilisations de Firefly. Nous ne savons pas dans quelle mesure ils fonctionneront lorsqu’ils seront largement diffusés; mais on peut dire qu’ils sont prometteurs. Bien que la société ne donne pas de date exacte, Firefly « bientôt” a également ajouté son avenir pour les applications vidéo.
NOUVELLES CONNEXES
Un modèle d’intelligence artificielle commence à planifier pour détruire l’humanité !
Source :
https://techcrunch.com/2023/04/17/adobe-brings-firefly-to-its-video-tools/