Make this article seo compatible,Let there be subheadings for the article, be in french, create at least 700 words
Grâce au nouveau paramètre de détection d’utilisateur et à l’API de Windows 11, les développeurs pourront développer des applications capables de verrouiller des fichiers et des applications lorsque vous n’êtes pas devant l’ordinateur. De plus, vous pourrez décider quelle application peut accéder à cette fonctionnalité.
Bien que Microsoft, la plus grande société de logiciels au monde, se soit récemment fait remarquer avec ses investissements dans OpenAI et l’intégration de ChatGPT dans presque toutes les applications qu’elle possède, la société poursuit ses travaux sur Windows 11. Aperçu de Windows 11 Insider Annonçant une nouvelle mise à jour pour l’entreprise, il apporte une innovation importante.
Mise à niveau vers Windows 11 avec la version 22624.1610 détection d’utilisateur (détection de présence) et l’API seront disponibles. De cette façon, les utilisateurs d’ordinateurs disposant du capteur correspondant auront plus d’options pour la confidentialité et ils pourront déterminer quelle application peut utiliser ce capteur ou non.
Qu’est-ce que la détection d’utilisateur ? Qu’est-ce que ce réglage va faire pour nous ?
Détecter la présence de l’utilisateur, verrouiller les fichiers et applications confidentiels lorsque vous n’êtes pas devant l’ordinateur, ordinateur en mode veillepeut apporter des fonctionnalités telles que la fermeture des applications d’arrière-plan. Cela apporte des avantages tels que l’augmentation de la durée de vie de la batterie, de la sécurité et des performances.
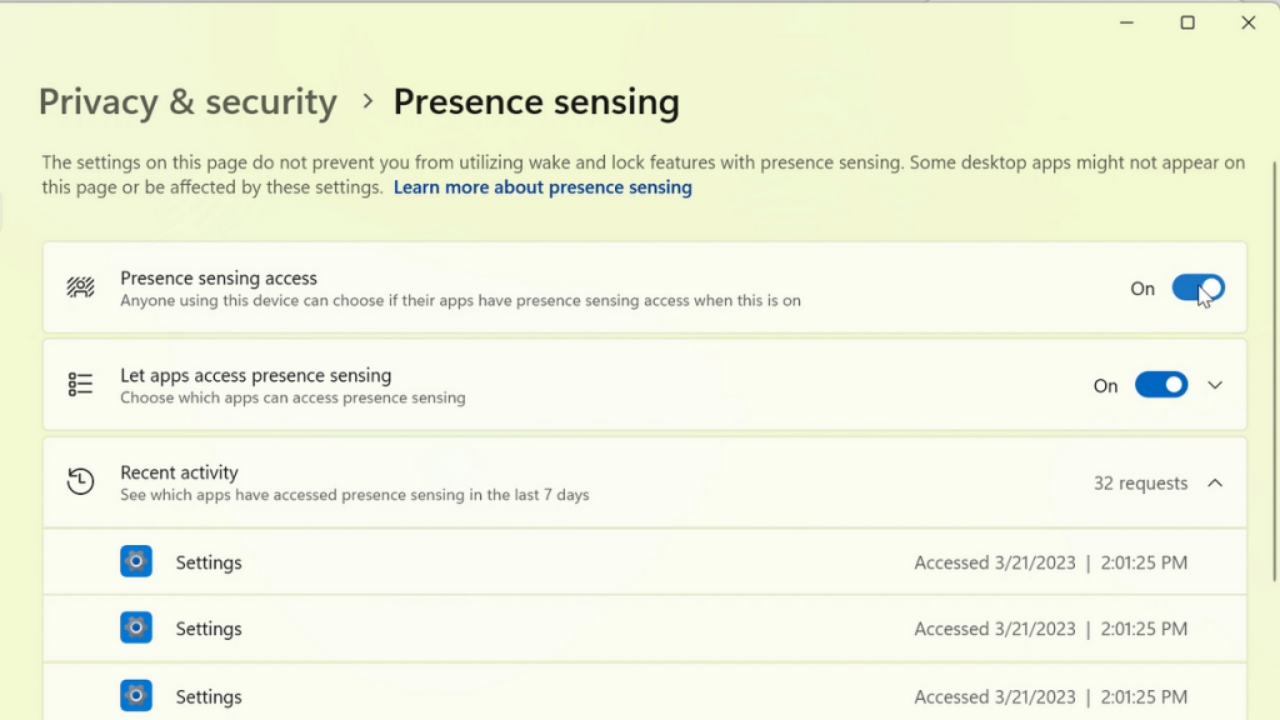
Le paramètre de détection de présence de l’utilisateur ressemblera à ceci :

Si votre ordinateur prend en charge la détection de présence d’utilisateur Paramètres>Confidentialité et sécurité>Détection d’actifs Vous pouvez accéder au réglage correspondant en suivant les étapes.
De plus, grâce à la nouvelle API de Microsoft, les développeurs bénéficieront de ce capteur sur les ordinateurs. nouvelles fonctionnalités ils peuvent se développer. Bien sûr, l’incapacité des applications à accéder au capteur restera sous le contrôle des utilisateurs.
Source :
https://blogs.windows.com/windows-insider/2023/04/13/announcing-windows-11-insider-preview-build-22621-1610-and-22624-1610/
