[ad_1]
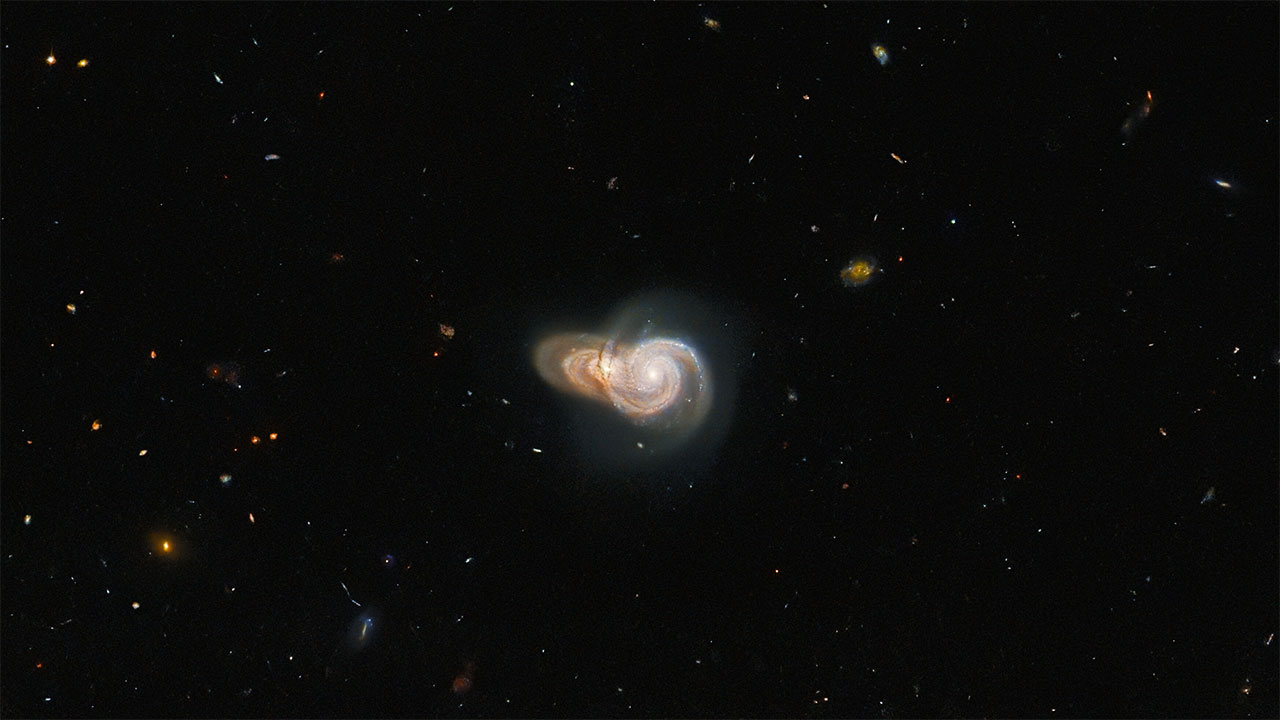
Lancé en 1990 et approchant lentement de la fin de sa vie, Hubble a observé cette fois deux galaxies côte à côte.
Hubble, qui était un peu oublié lorsque le télescope spatial James Webb a démarré ses activités, s’est encore rappelé aujourd’hui. Lancé dans l’espace en avril 1990 Le télescope spatial Hubblea observé la structure composée de deux galaxies côte à côte, décrites comme « Arp-Madore 608-333 ».
Dans l’image partagée par l’Agence spatiale européenne, bien que les deux galaxies soient en fait séparées l’une de l’autre, ces galaxies interagissent constamment entre elles. deux galaxies, interagissent constamment les uns avec les autres par la force de gravitéLes formes des galaxies changent avec le temps, grâce à la force gravitationnelle.
Dernière observation de Hubble :
Cliquez pour voir la photo en taille réelle. (53,7 Mo)
Selon les informations partagées Arp-Madore 608-333 l’image a été acquise pour archiver pour de futures recherches. Les scientifiques sélectionnent des structures archivées existantes pour que Hubble les observe. Ce choix Pour que Hubble observe de la manière la plus simple et la plus simple se font séquentiellement. De cette façon, Hubble est en mesure de signer le plus grand nombre de crêpes alors qu’il approche de la fin de sa vie.
Observation précédente de Hubble :

Cliquez pour voir la photo en taille réelle.
Dans l’ombre de James Webb, Hubble s’est fait remarquer avec une observation le 9 septembre. télescope, cette fois SDSS J115331 et LEDA 2073461 Il avait observé des galaxies superposées appelées
NOUVELLES CONNEXES
Vidéo captivante de l’astronaute sur la Station spatiale internationale : voici à quoi ressemble la Turquie vue de l’espace !
[ad_2]
Source link -52
