Make this article seo compatible,Let there be subheadings for the article, be in french, create at least 700 words
De nouveaux détails sont venus de la nouvelle application orientée texte de Meta, qui sera publiée en tant que rivale de Twitter. Les informations entrantes nous donnent un aperçu de ce que nous rencontrerons sur la plateforme qui sera décentralisée.
Au cours des derniers mois, Meta, la société à l’origine de plates-formes géantes telles qu’Instagram, Facebook et WhatsApp, a annoncé que Twitter orienté texte une plateforme décentralisée Il s’est avéré être. Par la suite, de nombreuses informations sont venues sur cette plateforme.
Dans ceux-ci, il était indiqué que la plate-forme s’appelait « Barcelona » et qu’il s’agissait d’une application distincte à connecter via Instagram. On a d’ailleurs vu il y a quelques jours qu’il pourrait être introduit en été. Alors que l’attente excitée se poursuivait, de nouvelles informations sur l’application sont arrivées aujourd’hui.
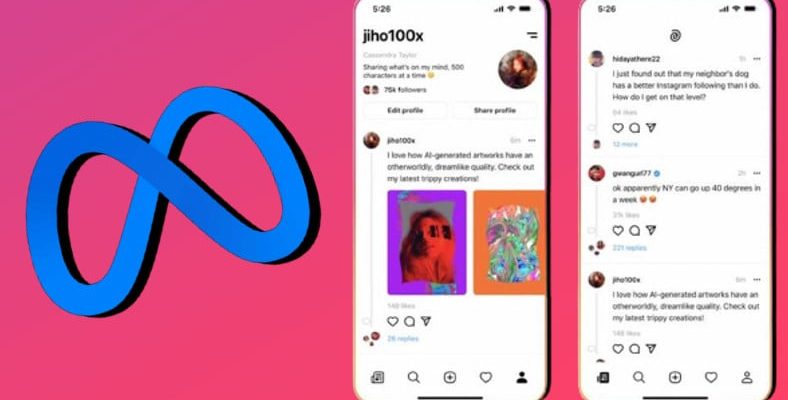
Voici à quoi ressemblera la nouvelle application de Meta, avec de nombreuses fonctionnalités de type Twitter
Matt Navarra, connu pour ses articles sur les applications mobiles, Lia Habermann Jetons un premier coup d’œil à la nouvelle plateforme en citant les messages d’un utilisateur nommé fourni. Dans l’image partagée, la plateforme, dont le nom officiel n’est pas encore connu, ressemblant à la fois à Twitter et à Instagram il semble avoir un flux.
L’application de microblogging décentralisée de la plateforme Mastadon Il est indiqué qu’il peut concurrencer de telles applications. En d’autres termes, les utilisateurs d’autres applications, dans la nouvelle application, seront basés sur Instagram. découvrir, suivre et interagir avec des profils et du contenu pourra s’établir.
La page d’accueil comprendra à la fois les publications des personnes suivies et le contenu recommandé. De plus, à 500 caractères Les messages contenant autant de texte peuvent être partagés. C’est moins que la limite de 2 200 publications sur Instagram. Ajoutons que les vidéos et les images peuvent être partagées en dehors du texte.
NOUVELLES CONNEXES
Une fonctionnalité qui va révolutionner les commentaires Instagram : les commentaires peuvent être faits en utilisant des GIF !
Enfin, l’application inclura également des fonctions de sécurité. sur Instagram Les comptes ou les mots que vous avez bloqués sont également bloqués sur cette plateforme. sera. Haberman dit que l’application pourrait sortir en juin.
Meta veut amener les célébrités en premier dans la nouvelle application
Dans les informations que Matt Navarra a partagées auparavant, il a été indiqué que des fonctionnalités telles que les tiques bleues seront transférées d’Instagram vers la nouvelle application. En revanche, lorsque vos abonnés Instagram rejoignent cette plateforme, notification On a dit qu’il le ferait. Comme les acteurs, les producteurs, les écrivains, les athlètes, les comédiens, avant de publier l’application pour tout le monde. utilisateurs de haut niveau Sa cible figurait également parmi les informations reçues.