Make this article seo compatible,Let there be subheadings for the article, be in french, create at least 700 words
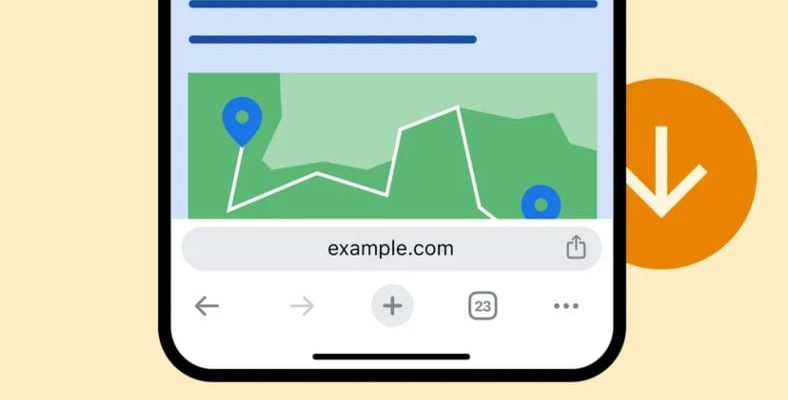
Il y a environ deux ans, Apple a introduit la fonctionnalité permettant de déplacer la barre de recherche vers le bas de l’écran pour les navigateurs Safari. Google a désormais apporté la même modification au navigateur Chrome.
De nombreux utilisateurs sur les appareils iOS barre de recherche Il l’utilise en bas de l’écran. Apple avait déjà apporté cette modification pour le navigateur Safari. Le fait que Google ait effectué un travail similaire pour Chrome était également évident dans les versions bêta publiées dans le passé. Maintenant, il y a eu un nouveau développement à ce sujet.
La nouvelle fonctionnalité de Google développée pour la version iOS de Chrome offert aux utilisateurs. Désormais, la version iOS de Chrome offrira une expérience de type Safari aux utilisateurs qui le souhaitent.
Chrome a copié la fonctionnalité de Safari
Ce changement n’est pas obligatoire, Google Au lieu de forcer les utilisateurs, il leur propose une alternative. Dans la version par défaut, la barre d’adresse est à nouveau située en haut de l’application. Pour modifier l’emplacement de la barre d’adresse, accédez à Paramètres dans l’application Chrome. « Barre d’adresse » Vous devez cliquer sur l’option. Après aussi déplacer la barre d’adresse vers le bas Nous pouvons choisir l’option.
NOUVELLES CONNEXES
Maintenant, Google est devenu un enseignant : il résoudra des questions de mathématiques, de physique et de géométrie et créera des visuels interactifs pour la biologie !
Lorsque ce changement est effectué dans Safari, le but est de permettre aux utilisateurs sous tes doigts Il a été démontré qu’il permettait aux utilisateurs d’utiliser le téléphone plus facilement en ajoutant une barre de recherche. Ainsi, une expérience Internet plus fluide pourrait être proposée. D’un autre côté, nous avons constaté des fonctionnalités similaires dans d’autres applications de navigateur. En général, l’expérience de recherche à laquelle les gens sont désormais habitués ne semble pas avoir changé.
Source :
https://www.theverge.com/2023/10/31/23940005/chrome-ios-address-bar-bottom-of-the-screen