Make this article seo compatible,Let there be subheadings for the article, be in french, create at least 700 words
Instagram a annoncé qu’il introduirait également des enquêtes sur les commentaires. La fonctionnalité, actuellement testée sur un petit nombre d’utilisateurs, sera bientôt disponible pour tout le monde.
Instagram, qui ajoute constamment de nouvelles fonctionnalités pour améliorer l’expérience utilisateur, a annoncé qu’il introduirait une autre innovation qui plaira aux utilisateurs. Le patron de la plateforme, Adam Mosseri, a annoncé que des sondages pouvaient désormais être créés dans les commentaires.
La fonctionnalité permettant de créer des sondages dans les commentaires est actuellement en test auprès d’un petit nombre d’utilisateurs. Mark Zuckerberg, PDG de Meta Il dit qu’il sera bientôt disponible pour tout le monde.
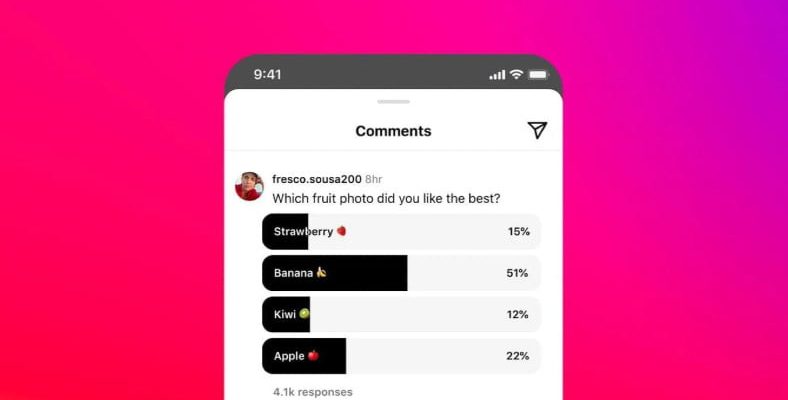
Les sondages dans les commentaires seront similaires aux sondages dans les histoires
À partir de la capture d’écran partagée par Mosseri, vous pouvez voir comment les sondages apparaîtront dans les commentaires. On peut dire que cela ressemblera à des enquêtes présentées sous forme d’autocollants dans les stories. De plus, les utilisateurs Combien de votes ont été donnés pour quelle option ? pourra également voir.
On ne sait pas combien de temps les sondages dans les commentaires resteront ouverts. On sait qu’il y a 24 heures dans les histoires. Cependant, nous pouvons constater une approche différente dans les commentaires. Il y a aussi la possibilité que la plateforme laisse le temps à l’utilisateur, tout comme X (Twitter). Nous connaîtrons les détails lorsque la fonctionnalité sera largement disponible.
NOUVELLES CONNEXES
Instagram s’excuse pour l’apparition du mot « terroriste » sur les profils de certains utilisateurs palestiniens
La fonction d’enquête est une nouvelle fonctionnalité de la section commentaires d’Instagram, qui n’a pas connu beaucoup d’innovations depuis de nombreuses années. Efforts pour accroître l’interaction une partie de. La plateforme avait récemment franchi une étape en ce sens en introduisant les GIF dans les commentaires. Les sondages dans les stories et les DM étaient fréquemment utilisés, notamment par les créateurs de contenu qui souhaitaient connaître l’opinion de leurs abonnés. Par conséquent, nous pouvons dire que cela affectera positivement l’interaction dans les commentaires.