Exécutez une analyse de vos pages contenant beaucoup d’images avec l’outil d’optimisation de la vitesse de WebCEO pour voir si vous vous en sortez bien.
Portez une attention particulière à la métrique Cumulative Layout Shift, car il s’agit d’un autre facteur de classement Google et est également affecté par les images. Si vous voulez baisser votre CLS, recherchez le Évitez les grands changements de mise en page pointe dans Opportunités d’optimisation.
4. Rendez vos images réactives
Approfondissons un peu les dimensions de l’image.
Idéalement (et de manière réaliste), vous voulez que vos images soient clairement visibles sur tous les types d’appareils. Mais les écrans sont de toutes tailles, les PC et les téléphones étant les options les plus évidentes.
Alors, comment faire en sorte que la même image s’affiche parfaitement partout ?
L’astuce consiste à rendre votre image réactive. Autrement dit, mettez-le automatiquement à l’échelle pour s’adapter à n’importe quel écran.
Comment rendre les images réactives
WordPress rend automatiquement les images responsives, mais si vous avez besoin de le faire manuellement, voici quelques options :
- Définir le CSS largeur propriété à 100% et la taille à auto. De cette façon, l’image sera mise à l’échelle à la fois vers le haut et vers le bas.
- Met le largeur maximale propriété à 100%. Dans ce cas, l’image ne sera jamais agrandie pour être plus grande que sa taille d’origine.
- Utilisez l’attribut
. Il affiche une version différente de l’image pour différentes tailles d’écran. Le hic, c’est que vous devez préparer différentes versions de la même image pour utiliser cet attribut.
Voici un exemple :
<img srcset="https://www.searchenginejournal.com/image-320w.jpg 320w,https://www.searchenginejournal.com/
image-480w.jpg 480w,https://www.searchenginejournal.com/
image-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://www.searchenginejournal.com/image-seo-tips-webceo-spcs/470364/image-800w.jpg" alt="Description">
5. Optimisez les noms d’image, le texte alternatif et plus encore avec des mots-clés
« Mots clés » est la première chose qui me vient à l’esprit lorsque j’entends « SEO ». Ou peut-être que c’est juste moi ?
Il existe toute une liste de façons dont les mots-clés peuvent rendre vos images plus conviviales pour le référencement.
Vous avez juste besoin de savoir où les utiliser.
Comment rendre les images plus conviviales pour le référencement
Essayez d’ajouter des mots-clés ciblés à ces cinq emplacements pour améliorer votre jeu de référencement d’image :
- Nom de fichier. Évitez les noms génériques comme image1, pic2 etc. Ces noms ne disent rien aux moteurs de recherche.
- Chemin du fichier. Les noms de domaine et de sous-répertoires peuvent fournir un contexte supplémentaire que les moteurs de recherche peuvent interpréter. Par exemple, si vous avez un magasin de matériel de pêche en ligne, vous pouvez structurer l’URL d’une image comme suit : https://fishing.com/images/fishing-rods/spinning-rod/falcon-bucoo.png.
- Texte environnant. C’est ce que les utilisateurs voient et ce qui complète le mieux les images. Juste un peu de texte pertinent près de votre image (même une légende) suffira à booster son score.
- Texte d’ancrage. Si vous avez un lien qui mène directement à une image, un texte d’ancrage descriptif aidera les moteurs de recherche à comprendre ce qu’il contient.
- Texte alternatif. L’une des erreurs SEO les plus courantes est d’oublier de mettre n’importe quoi dans les ALT de vos images, sans parler d’une description avec un mot-clé ou deux. Vous pourriez penser que ce n’est pas grave, mais les ALT vides sont un problème pour les utilisateurs qui comptent sur les lecteurs d’écran. Et Google prend l’accessibilité au sérieux.
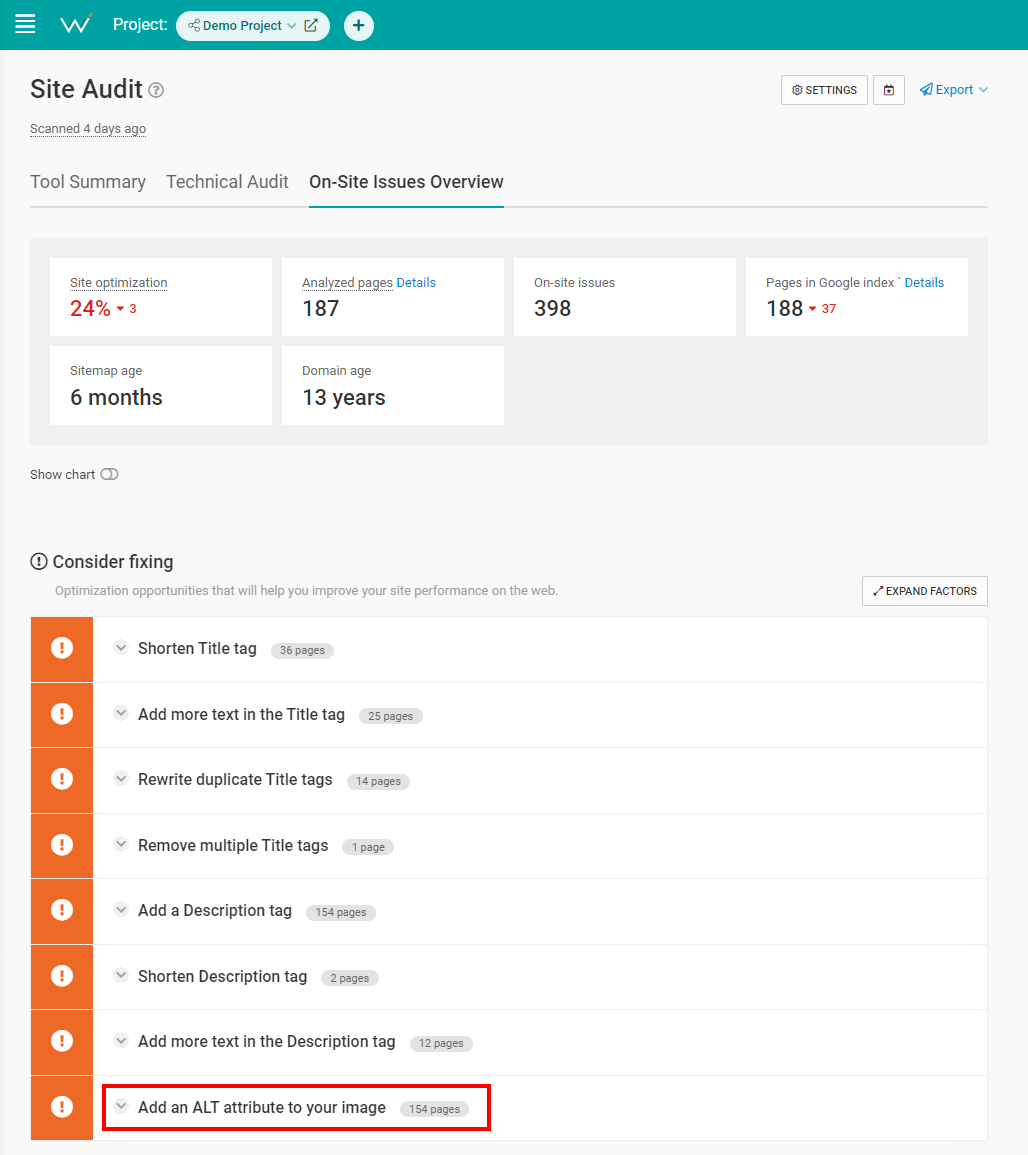
Ensuite, vérifiez votre site dans l’aperçu des problèmes sur site de WebCEO pour tout texte ALT manquant.
 Capture d’écran de WebCEO, novembre 2022
Capture d’écran de WebCEO, novembre 20226. Géolocalisez vos images pour les avantages du référencement local
Un conseil de référencement local pour tous les magasins. L’ajout de métadonnées géographiques à vos images donne aux moteurs de recherche plus d’informations avec lesquelles travailler.
S’il y a des coordonnées attachées à une image d’un lieu, le moteur de recherche peut indiquer où se trouve exactement ce lieu. Et s’il y a un utilisateur intéressé par cet emplacement particulier, peut-être que cette image est pertinente pour sa demande de recherche.
Comment géolocaliser vos photos
Les smartphones et appareils photo modernes ont généralement une fonction de géolocalisation intégrée. Si ce n’est pas le cas, vous pouvez utiliser un logiciel ou un service en ligne pour cette tâche. Par exemple, GeoImgr est gratuit et convivial.
7. Créer un plan de site d’image
Les plans de site offrent le moyen le plus rapide d’aider les moteurs de recherche à découvrir les pages de votre site. Mais un sitemap séparé juste pour vos images ?
Cela peut sembler excessif au premier abord, mais Google le recommande en fait. Voici une citation du blog de Google :
Les sitemaps d’images peuvent contenir des URL d’autres domaines, contrairement aux sitemaps classiques, qui appliquent des restrictions inter-domaines.
Vous n’avez donc même pas besoin d’héberger une image sur votre propre domaine, et cela fonctionnera toujours pour vous. Cela ressemble à un rêve, non ?
Comment créer un plan de site d’image
Cependant, il y a un hic : les sites Web contiennent généralement des tonnes d’images.
Créer vous-même un sitemap pour eux est une option valable (et Google fournit un exemple), mais la saisie manuelle de centaines ou de milliers d’URL d’images prendrait une éternité. Et, malheureusement, il existe très peu de services automatisés gratuits pour le faire à votre place.
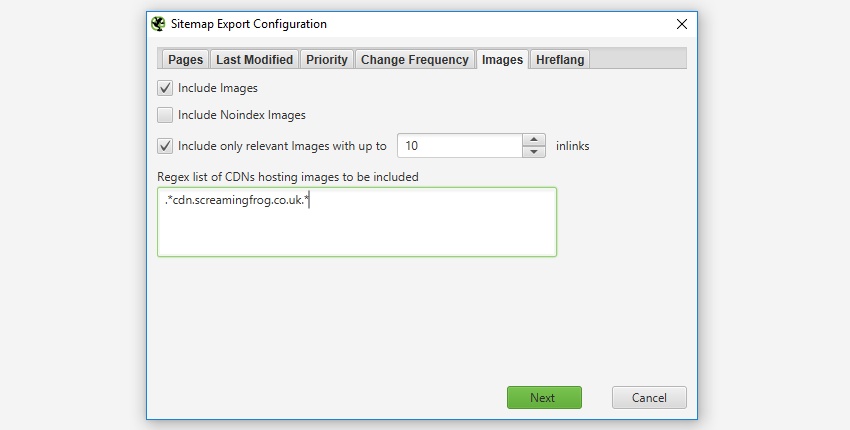
Bien sûr, vous pouvez simplement écrire un script pour extraire les URL des images et les mettre dans un sitemap – si vous êtes un dieu de l’informatique. Pour les mortels chétifs, nous pouvons recommander SEO Spider de Screaming Frog, qui est livré avec un générateur de sitemap XML. Sa version gratuite peut créer des sitemaps d’images avec jusqu’à 500 URL.
 Capture d’écran de ScreamingFrog.co.uk, novembre 2022
Capture d’écran de ScreamingFrog.co.uk, novembre 20228. Utilisez la mise en cache des images pour accélérer votre site
Apprenez à un homme à pêcher et vous le nourrirez pour la vie. Apprenez à un navigateur à mettre en cache les images et il les conservera aussi longtemps que nécessaire.
D’accord, vous n’avez pas besoin d’enseigner quoi que ce soit aux navigateurs, mais vous voyez l’idée.
Une fois qu’une image est enregistrée dans le cache, le navigateur la récupérera à partir de là au lieu de la recharger la prochaine fois que vous visiterez le site Web. C’est un vrai gain de temps.
Comment configurer la mise en cache des images et accélérer votre site
Ouvrez votre site .htaccess fichier et définissez les délais d’expiration de vos images. Voici un exemple :
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##Les délais d’expiration peuvent être inférieurs à un an. N’hésitez pas à définir le vôtre en fonction de la fréquence à laquelle vous mettez à jour vos images.
9. Balisez les images avec des données structurées pour aider Google à comprendre votre contenu
Les données structurées indiquent aux moteurs de recherche ce qui se trouve sur une page.
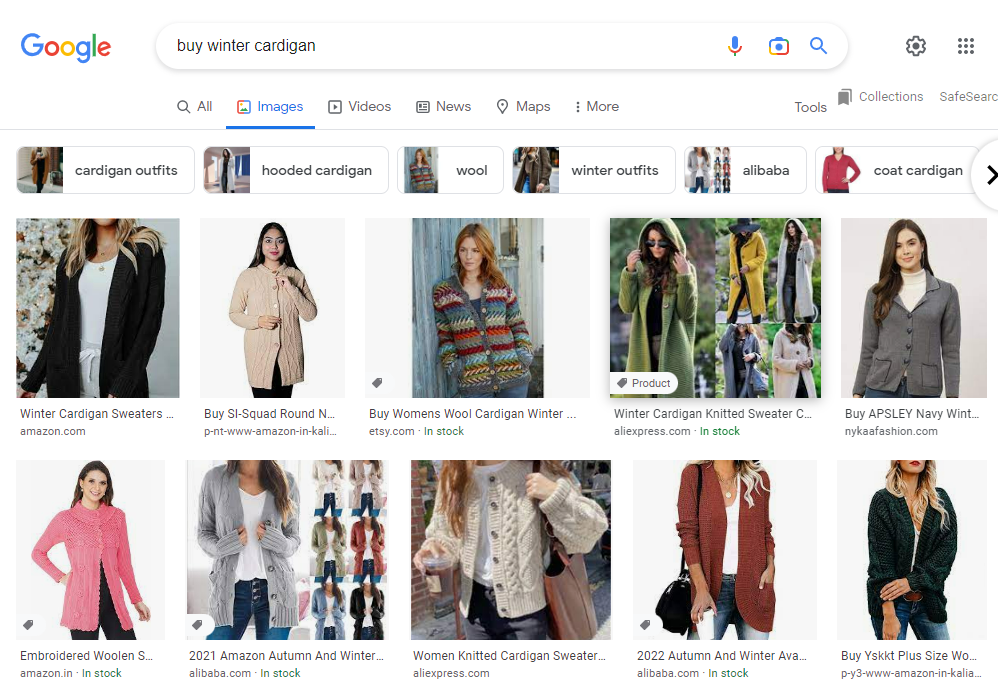
Tous les sites web peuvent en bénéficier, mais c’est une véritable aubaine pour les sites e-commerce notamment. Ce ne sont pas seulement les résultats de recherche réguliers qui peuvent devenir des extraits enrichis ; les résultats de la recherche d’images obtiennent également plus de peluches !
 Capture d’écran de Google.com, novembre 2022
Capture d’écran de Google.com, novembre 2022Regarde ce petit badge disant Produit et les mots En stock? Vous pariez que l’utilisateur est à un clic de visiter ce site.
Google Images prend en charge les types de produit et de recette. Utilisez-les bien.
Comment marquer vos images avec un schéma
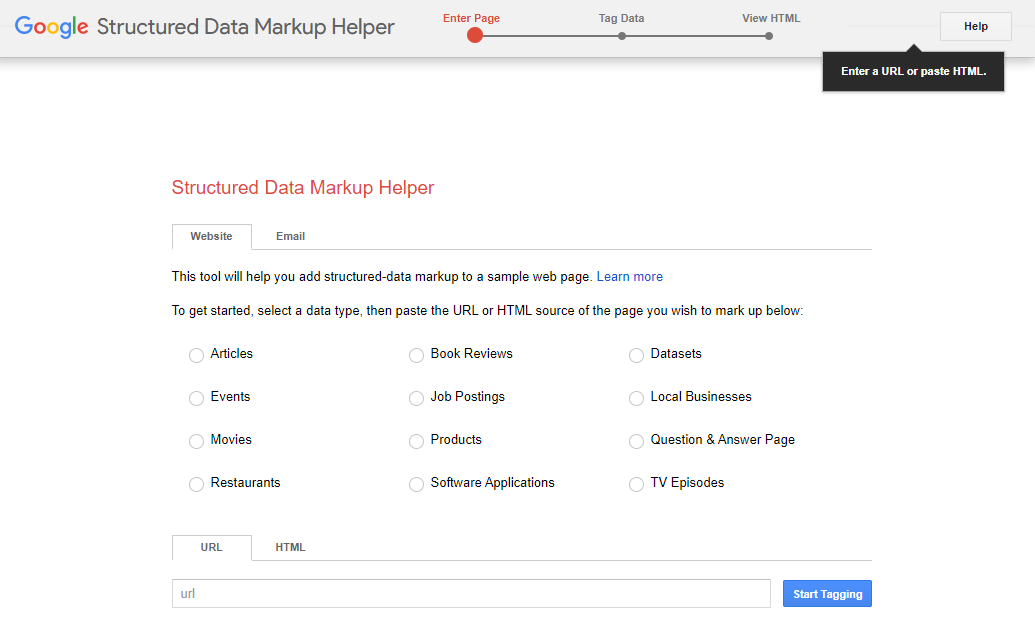
Afin de générer un code de données structuré pour vos pages, envisagez d’utiliser l’outil d’aide au balisage des données structurées de Google. C’est gratuit, mais cela nécessite un compte Google Search Console associé à votre domaine.
 Capture d’écran de Structured Data Markup Helper, novembre 2022
Capture d’écran de Structured Data Markup Helper, novembre 2022Cela fonctionne comme ceci :
- Sélectionnez un type de données et collez l’URL de la page que vous souhaitez baliser. Presse Commencer à marquer.
- L’outil affichera la page. Mettez en surbrillance un élément que vous souhaitez marquer. Dans le menu qui s’affiche, sélectionnez la balise appropriée. Par exemple, si vous cliquez sur une image, puis sélectionnez Image; si vous mettez en surbrillance le prix d’un produit, sélectionnez Offre->Prix.
- Lorsque vous avez marqué tout ce que vous vouliez, appuyez sur le Créer HTML bouton pour générer le code.
Markup Helper peut également tester et valider votre code. Si vous voulez une alternative, il y a aussi Rich Results Test (un autre outil gratuit).
Plus facile que prévu, non ? Le seul inconvénient est que l’effet ne sera pas immédiat ; cela peut prendre jusqu’à trois semaines.
10. Rendez vos images partageables
Bénéficiez d’un coup de pouce supplémentaire grâce aux réseaux sociaux. Vous ne pouvez jamais en avoir trop.
Plus vos pages ont de partages, plus elles apparaissent importantes et pertinentes pour les moteurs de recherche.
Comment rendre vos images partageables sur les réseaux sociaux
Tout d’abord : les utilisateurs sont plus susceptibles de partager une image unique. Si vous faites un effort honnête pour créer vos propres visuels, c’est un bon début.
Passons maintenant à la partie technique.
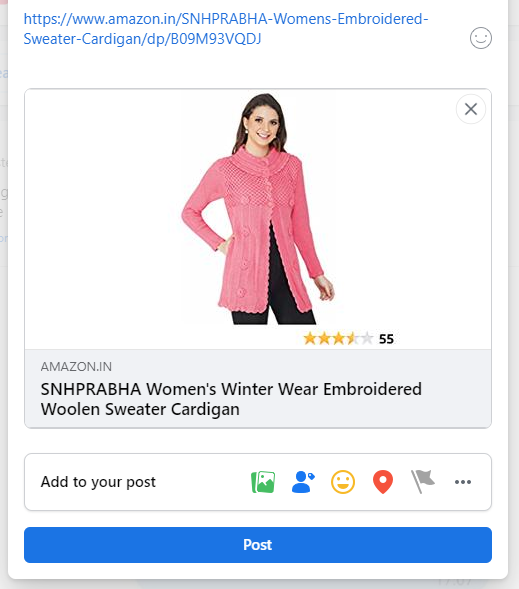
Normalement, l’activation de l’option de partage de vos images ne nécessite aucun travail acharné. WordPress rend déjà les images de héros partageables. Copiez et collez simplement l’URL de la page lors de la publication de votre publication sur les réseaux sociaux.
 Capture d’écran de Facebook.com, novembre 2022
Capture d’écran de Facebook.com, novembre 2022WordPress fait cette astuce en insérant des balises OpenGraph dans les métadonnées des pages. Voici un exemple :
<meta property="og:title" content="Page title" />
<meta property="og:description" content="Page description" />
<meta property="og:url" content="https://example.com" />
<meta property="og:image" content="https://example.com/image.jpg" />Le secret réside dans – vous l’aurez deviné – ces propriété = « og » des choses. Si votre site Web ne les génère pas automatiquement, vous pouvez les mettre vous-même dans les métadonnées de vos pages.
Cependant, il est beaucoup plus facile d’installer un plugin comme Share This Image. Ensuite, les utilisateurs pourront partager les images de votre site sur les réseaux sociaux en quelques clics seulement.
Emballer
Google expérimente l’IA et développe de nouveaux types de recherche, mais les images ne vont nulle part. Au contraire, la recherche d’images est vouée à devenir encore plus avancée dans un proche avenir, ce qui signifie qu’il y aura de nouvelles techniques de référencement d’images.
Mais il est peu probable que la base existante change trop. Maîtrisez-le dès maintenant, et avec des classements plus élevés, votre site Web sera prêt pour l’éventuelle grande tempête du référencement des images.
